下記の記事で、M5Stack Core2 V1.1のスケッチ(試作機用)をArduino IDEの開発環境で作成した事例を紹介したが、AIネイティブブラウザDiaは、ブラウザに表示された文字情報を自動的に認識することができるということだったので、Diaで開発環境を有効に使えないか試してみた。
つまり、開発環境をブラウザに表示させ、表示された内容についてDiaに質問することができるかどうかである。
もともと、私のArduino IDE開発環境は、Macにそのソフトをダウンロードして構築したものであり、上記記事のスケッチもその環境で作成したものであるが、そのWeb版があればDiaが使えるのではないかと考えた。
最初は、UIFlowがもともとWeb形式の開発環境なので、UIFlowをDiaで使えないかと考えたが、下記の記事でも報告したように、Diaはブラウザに表示された文字情報は自動的に認識できるが、図形に含まれる文字は自動的には認識できず、ユーザーがカメラアイコンを使って図形を指定したり、キャプチャーした画像を指定しなければ、Diaはそれらに含まれる文字を自動的に認識できないので、Diaを効果的に使うことはできないことがわかった。その点についてのDiaの回答を下記に示す。
ブラウザに表示された文字情報は自動的に認識できるということですが、図形に含まれる文字を自動的に認識できますか
Diaの回答
図形内の文字も自動認識(OCR)で読み取ることは可能です。
ブラウザに表示された通常のテキスト情報はもちろん、画像や図形の中に含まれる文字も「OCR(光学文字認識)」技術を使えば自動的に認識できます。たとえば、スクリーンショットやPDF、イラスト、グラフなどに埋め込まれた文字も、OCRを使うことでテキストデータとして抽出できます。
ただし、認識精度は以下の要素によって変わります:
- 文字の大きさやフォント
- 背景とのコントラスト
- 画像の解像度や鮮明さ
- 手書きか印刷か
多くのブラウザやアプリにはOCR機能が搭載されている場合もありますし、専用のOCRソフトやオンラインサービスを使うこともできます。
もし具体的な画像や図形の文字認識について知りたい場合は、どのような場面か教えていただければ、より詳しくご案内できます。
カメラアイコンを使って図形を指定したり、キャプチャーした画像を指定する必要があるということですね
Diaの回答
はい、その通りです。
図形や画像内の文字を認識したい場合は、次のような手順が一般的です:
- カメラアイコンや画像アップロード機能を使う
画面上のカメラアイコンをクリックして、- 画面の一部をキャプチャー(スクリーンショット)
- 既存の画像ファイルをアップロード
などで、認識したい図形や画像を指定します。
- OCR機能で文字を抽出
指定した画像や図形から、OCR技術によって自動的に文字が読み取られます。
この方法なら、ウェブページ上の図形や画像に埋め込まれた文字もテキストとして利用できます。
UIFlowはブロックを組み合わせてプログラムを作るものであり、現状、ブロックに含まれる文字を自動的には認識できないので、Diaを効果的に使うことはできない。カメラアイコンを使ってブロックを指定したり、複数のブロックの画像をキャプチャーすれば、Diaは、何のブロックかなどの質問には答えてくれるかもしれない。
次に、Arduino IDEのWeb版がないか調べたところ、Web版(Arduino Web Editor / Arduino Cloud Editor)があったので、早速試してみた。
試行例
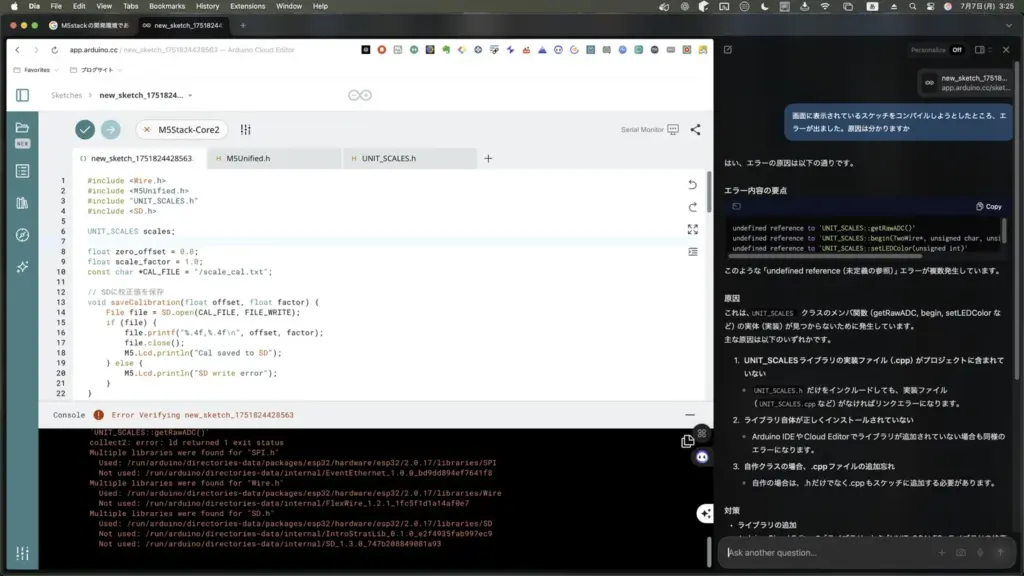
DiaにWeb版の開発環境を表示させ、スケッチをコンパイルした状態を下図に示す。画面右のチャットウィンドウで、「画面に表示されているスケッチをコンパイルしようとしたところ、エラーが出ました。原因は分かりますか」という質問をした結果、チャットウィンドウにDiaの回答が表示された。
開発環境のウィンドウの下部には、赤色の文字でエラーメッセージが表示されており、従来は、エラーメッセージ、または、エラーメッセージを含む赤文字の部分をコピーして、AIの質問入力欄に貼り付け、「エラーメッセージの原因と対策を教えて」などと入力してAIに質問する必要があったが、Diaは開発環境に表示された文字情報を自動的に認識するので、「エラーの原因と対策を教えて」とだけ入力すれば回答が得られ作業効率が向上する。
エラー対応処理は何度も行うので、作業効率向上の効果は大きく、なによりも作業が楽になる。エラーメッセージのうち、スクロールしないと見えない部分も含めて、Diaは文字情報全体を認識しているので、特定範囲を選択する必要もない。(どこからどこまで選択するか考えなくて良い)

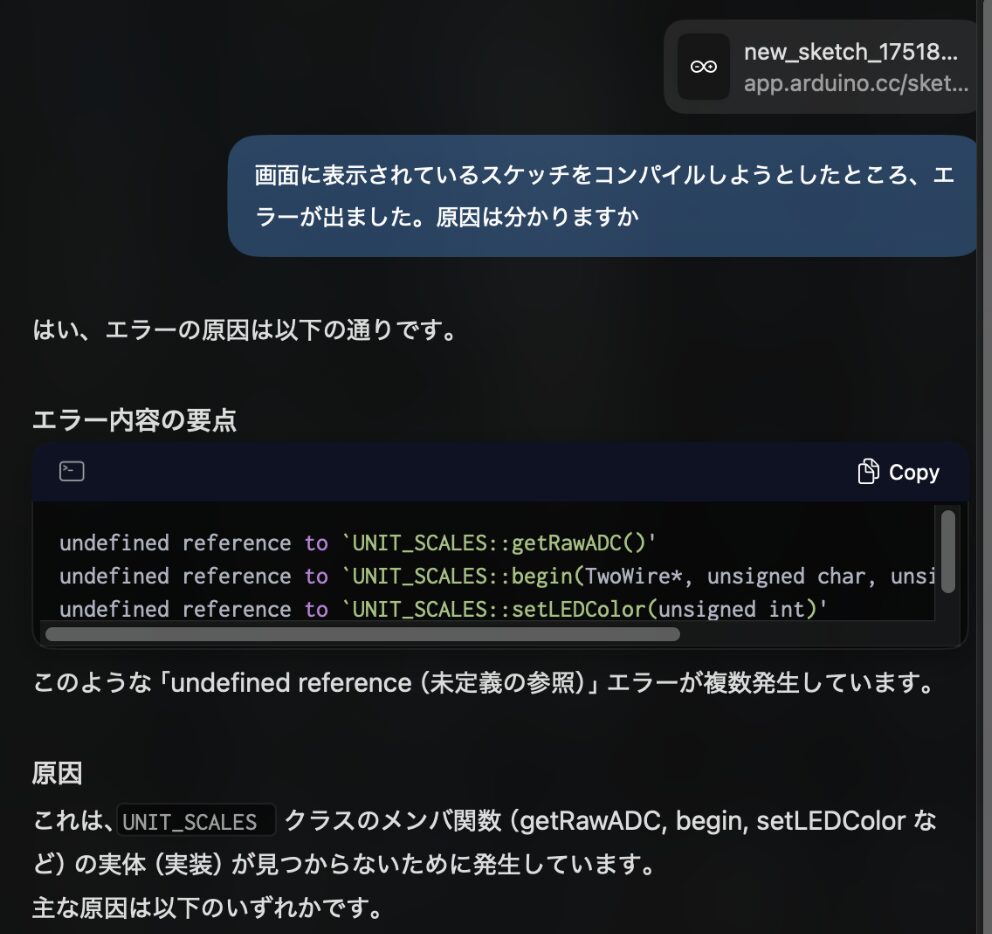
チャットウィンドウを拡大した図
「new_sketch_17518…」が表示されており、スケッチが認識されていることがわかる

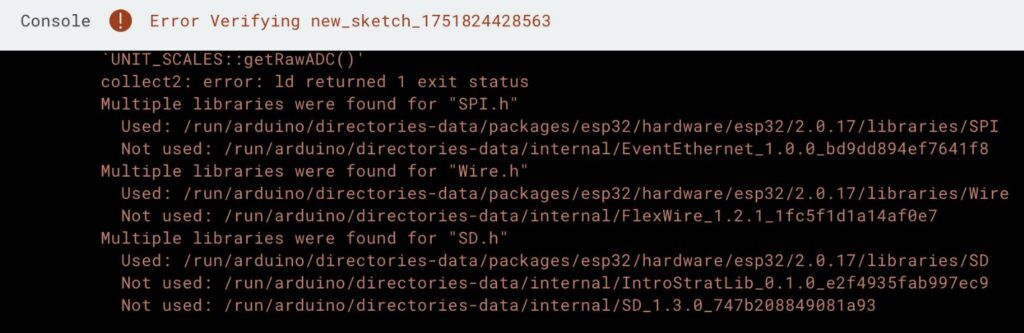
エラーメッセージの部分を拡大した図
スクロールしないと見えない部分もDiaは認識しており、文字列を範囲指定してコピー&ペーストする必要がない

また、「Arduino Create Agent」 というソフトをローカルにインストールすることで、USB経由で実機書き込みも可能になるということだったので試したが、MacにUSBで接続したM5Stack Core2 V1.1は正しく認識されず書き込みは行えなかった。
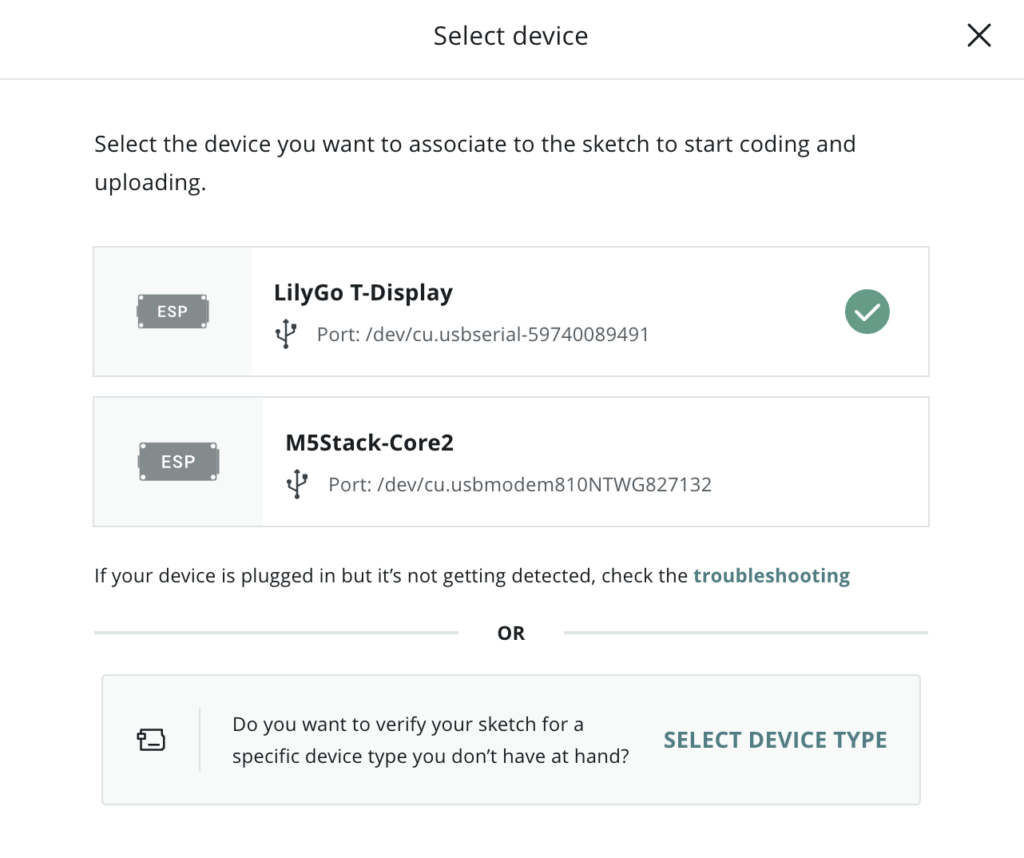
具体的には、M5Stack Core2 V1.1は、下図のように、「LilyGo T-Display」というデバイスに誤認識された。「LilyGo T-Display」のPort(Port:/dev/cu.usbserial-59740089491)が正しいPortであることは分かっていた。
(「M5Stack-Core2」と表示されているデバイスのPortは間違ったポートである)

色々試したが解決しなかったのでPerplexity Proに聞いてみた。
Web版のArduino IDEで、ポート名称と、ポート記号があっていないため、コンパイルしたコードをM5stack Core2にアップロードできないという現象が起こっています。原因を教えてください。具体的には、M5stack-Core2という名称のポートには、間違ったポート記号が紐づいており、正しいポート記号には、LilyGo T-Displayという名称がついています。
Perplexity Proの回答
ご質問の現象は、Arduino Web Editor(Web版Arduino IDE)で「M5stack Core2」が「LilyGo T-Display」と誤認識されるバグが原因です。このバグにより、本来「M5stack Core2」と紐づくべきポート名称とポート記号が入れ替わり、正しく書き込みができません。
原因の詳細
- 2024年8月時点で、Arduino Web Editor上でM5Stack Core2がLilyGo T-Displayとして誤認識されるバグが発生していることが報告されています。
- このバグにより、M5Stack Core2の実際の接続ポートに「LilyGo T-Display」という名称が表示され、本来の「M5Stack Core2」には別のポート記号が割り当てられてしまう状況になります。
- その結果、正しいポートを選択してもWeb Editorがボードを正しく認識できず、書き込みができないという現象が発生します。
対応策
- 現時点ではWeb版Arduino IDE上での解決策はなく、バグ修正を待つ必要があります。
- インストール型のArduino IDE(PC版)ではこの問題は発生しないため、そちらを利用して書き込みを行うことが推奨されています。
バグにより実機への書き込みは行えなかったが、Diaに開発環境を表示することによって作業効率の向上が図れることが分かった。本格的な開発環境にAIを組み込んだ高度なシステムが多く開発されているが、初心者にとっては、今回の構成が、とっつきやすいものではないかと思う。
Web版Arduino IDEにもデメリットがあることが分かっていたので、以降、ローカルにインストールするArduino IDEとの比較を行って、その点を明確にしていく。
Arduino IDEのWeb版がありますが、ローカルにインストールするArduino IDEの開発環境と比較して、その違いや、Web版のデメリットを教えてください。
ChatGPT 4oの回答
はい、Arduino IDE には以下の2種類の開発環境があります:
✅ 1. ローカル版(インストール版 Arduino IDE)
種類:Arduino IDE 1.x / Arduino IDE 2.x(推奨)
特徴:
- Windows/macOS/Linux にインストールして使用
- オフラインでも利用可能
- 外部ライブラリ、ボードマネージャ、カスタムボード設定の柔軟な導入
- シリアルモニタ、プロット、デバッグ機能(IDE 2.xでは高度)
☁️ 2. Web版(Arduino Web Editor / Arduino Cloud Editor)
種類:Arduino Cloud の一部
使用条件:Arduino アカウント必須、インターネット接続必須
特徴:
- ブラウザ上で動作(Chrome推奨)
- スケッチはArduino Cloud上に保存(クラウド同期)
- Arduino Create Agent をローカルにインストールすることで、USB経由で実機書き込みも可能
- ボードやライブラリもWeb経由で管理可能
🔍 違いの比較表(ローカル vs Web)
| 項目 | ローカルIDE (1.x / 2.x) | Web版 Arduino Web Editor |
|---|---|---|
| インストール | 必要(PCに導入) | 不要(ブラウザ+エージェント導入) |
| オフライン動作 | 可能 | 不可(ネット接続必須) |
| スケッチの保存先 | ローカル(PC内) | クラウド(Arduino Cloud) |
| USB経由の書き込み | 直接対応 | Create Agent 経由で対応 |
| 外部ライブラリの追加 | 柔軟(ZIPファイルもOK) | 限定(Arduinoが許可したもののみ) |
| サードパーティボード追加 | 対応(JSON URL追加で拡張) | 非対応または限定的 |
| デバッグ機能 | IDE 2.xではあり(ベータ) | なし |
| シリアルモニタ | あり(2.xでは複数表示も可能) | 限定的 |
| 自動補完・コード補助 | IDE 2.xでは強化されている | 限定的(Web用エディタのみ) |
| 複数スケッチ・タブの管理 | 可能 | Web上では少し制限あり |
| プライバシーとセキュリティ | ローカル保存のため安全 | クラウド保存のため要アカウント管理 |
⚠️ Web版のデメリット
以下が主な注意点・デメリットです:
- インターネット接続が常に必要
- 通信環境が悪いとビルド・書き込み・保存などが不安定になります。
- 外部ライブラリや独自ボードの追加が制限されている
- 自作ライブラリ、非公式ライブラリが使えない場合あり。
- クラウド保存によるプライバシーリスク
- スケッチはすべてArduino Cloud上に保管される(個人データの管理に注意)。
- 動作が重い場合がある
- ブラウザの性能やネットワーク速度に左右される。
- サードパーティボードが使えない
- ESP32、STM32などの非Arduino純正ボードのサポートが不十分または非対応。
🔧 おすすめの使い分け
| 用途 | 推奨環境 |
|---|---|
| 安定した開発(ESP32など含む) | ローカルIDE 2.x |
| クラウド保存・教育目的 | Web版 |
| オフライン環境での使用 | ローカルIDE |
| ライブラリ開発や高度な設定 | ローカルIDE |
| 初心者の短時間トライアル | Web版でも可 |
必要であれば、Arduino Web Editor で使えない具体的なライブラリやボード例もお出しできます。お気軽にお知らせください。
Web版では、ライブラリのバージョンは常に最新のものとなり、前のバージョンのものは使えないと聞いたことがありますが本当ですか。
ChatGPT 4oの回答
はい、それは ほぼ事実です。Arduino Web版(Arduino Web Editor)において、ライブラリのバージョン管理は以下のように制限されています。
🔹 Web版 Arduino IDE のライブラリ管理の実態
✅ 事実:
- ライブラリは常に最新バージョンが自動で使われます。
- 特定のバージョンを選んで使用することは原則できません。
- ローカルIDEのように「バージョン選択」は提供されていません。
- Arduinoがホスティングしている「ライブラリマネージャ対応ライブラリ」しか使えません。
🔻 この仕様によるデメリット(特に上級者にとって)
| 問題点 | 説明 |
|---|---|
| 既存コードが動かなくなる可能性 | 古いスケッチが新しいライブラリ仕様に合わず、エラーになるケースがあります。 |
| バージョン依存の検証ができない | 特定バージョンでのバグ回避や動作検証ができません。 |
| 自作・修正済ライブラリが使えない | Web版では自分で編集したライブラリをアップロードすることができません。 |
✅ ローカルIDEとの違い(ライブラリ管理)
| 機能 | Web版 | ローカルIDE |
|---|---|---|
| ライブラリのバージョン指定 | ❌ できない(常に最新版) | ✅ 任意バージョン選択可能 |
| ZIPファイルでの導入 | ❌ 不可 | ✅ 可能 |
| カスタムライブラリの使用 | ❌ 不可(クラウドにアップできない) | ✅ フォルダに配置すればOK |
| ライブラリの編集・修正 | ❌ 不可 | ✅ 可能 |
🧩 結論
- Web版は 簡単さ・自動化 を重視しており、柔軟な開発やバージョン制御は難しい です。
- ライブラリのバージョン固定が必要な開発では、ローカル版IDE(特にIDE 2.x)を強く推奨します。
ご希望であれば、ローカルIDEで特定バージョンのライブラリをインストール・固定する手順もご案内できます。
バグのために前のバージョンのライブラリを使わないといけないなどの状況があるので、Arduino Web版(Arduino Web Editor)の使用が制限されるが、使えるケースではDiaと組み合わせて活用していきたい。また、他の開発環境でもDiaブラウザを試す価値はある。