下記の記事で、Web版のArduino IDEを、AIブラウザの1つであるDiaで使う場合について紹介したが、その他の開発環境も含めて、一般的にどのような活用方法があるかを調べた。
Webベースの開発環境にはどのようなものがありますか
ChatGPT 4oの回答
Webベースの開発環境(オンラインIDE)は、インストール不要でブラウザ上からソフトウェア開発が行えるツールです。近年は非常に多機能・高性能なものも増えており、用途に応じてさまざまな選択肢があります。以下に代表的なWebベースの開発環境をカテゴリ別に紹介します。
🌐 一般的な多言語対応のオンラインIDE
| 名前 | 対応言語 | 特徴 |
|---|---|---|
| Replit | Python, JavaScript, C/C++, Java ほか多数 | 即実行可能、チーム開発やホスティングにも対応 |
| GitHub Codespaces | VS Codeベース(Node.js, Python, Go, C# など) | GitHubと完全統合、クラウド上の本格的な開発環境 |
| Gitpod | 多数の言語・フレームワーク | GitHub/GitLabと連携、VS Code互換、DevContainer対応 |
| Glitch | JavaScript, Node.js | Webアプリ向け、リアルタイム共同編集 |
| StackBlitz | JavaScript, TypeScript, Angular, React など | Webアプリフレームワークに特化、高速な起動 |
🖥️ VS Code系(ローカルVS Codeと似た操作性)
| 名前 | 特徴 |
|---|---|
| Visual Studio Code Web版 | https://vscode.dev/ で利用可能。GitHub連携あり。 |
| Coder | 自前のクラウドにVS Code環境を構築可能。セキュリティ重視。 |
| GitHub Codespaces(再掲) | クラウドで本格的なVS Code開発環境が使える。 |
🐍 Python特化
| 名前 | 特徴 |
|---|---|
| Google Colab | Python用のノートブック環境。機械学習に最適。GPU対応。 |
| JupyterLite | ブラウザ内で完結するJupyter環境。ローカル保存可。 |
| PythonAnywhere | PythonアプリのWebホスティング・実行ができる。 |
🖱️ ノーコード/ローコードに近いWeb IDE
| 名前 | 特徴 |
|---|---|
| Thunkable / Adalo | モバイルアプリをノーコードで作成可能 |
| Blockly / MIT App Inventor | ブロックベースの教育向け開発環境 |
🛠️ 組み込み・IoT向け
| 名前 | 特徴 |
|---|---|
| Arduino Web Editor | Arduino公式。クラウドでスケッチを管理・ビルド可能。 |
| Mbed Online Compiler | ARM Mbed用のマイコン開発向け。 |
💡特徴と使い分けのポイント
| 利用目的 | 推奨環境 |
|---|---|
| クラウドで本格開発(GitHub利用者) | GitHub Codespaces / Gitpod |
| 簡単に試したい、教育用途 | Replit / Glitch / StackBlitz |
| PythonやAI学習 | Google Colab / JupyterLite |
| Arduino等の電子工作 | Arduino Web Editor |
| チーム開発 | Gitpod / Replit(共有機能あり) |
必要であれば、それぞれの使い方や比較表もご提供できます。興味のある分野があれば教えてください。
回答してもらった各開発環境を、ブラウザDiaで使った場合、どのようなことができると思いますか
ChatGPT 4oの回答
Diaブラウザ(The Browser CompanyのAIネイティブブラウザ)上で、各Webベース開発環境(オンラインIDE)を使うと、以下のような活用が可能になります。
1. GitHub Codespaces / Gitpod / VS Code Web版
- コード補完・レビュー支援
Diaの右サイドバーAIを使って、IDE上で書いたコードをリアルタイムに要約したり、修正案を出したりできます 。 - 複数タブ横断での質問
複数の関連タブ(例:APIドキュメント+ローカル実行結果)をAIが認識し、まとめた助言が可能です 。 - “Code” スキルでAIが自動化
コード作成・整形・リファクタリングなどは、Diaの「Code」スキルでサポートできます 。
2. Replit / StackBlitz / Glitch(簡易実行・教育向け)
- バグ解説・学習支援
実行結果やエラーログをそのままチャットで送ると、AIが解説し、デバッグを支援してくれます 。 - リアルタイム要約・説明
勉強中のコードや例題をAIが即座に要約し、コメント付きで解説してくれるため、学習がスムーズに。
3. Google Colab/JupyterLite(Python/ノートブック環境)
- ノート全体の要約
長いMarkdownや出力結果を、Diaチャットで数行に要約して把握しやすく 。 - 実行支援・補完提案
コードセルの目的を伝えると、該当セルのコード生成や修正案をAIが提示。
4. Arduino Web Editor / Mbed Online Compiler(組み込み向け)
- 設定・スケッチの補助
「このライブラリの初期化どう書く?」など質問すると、AIがスケッチに必要なコード断片を生成。 - 複数データからの総合支援
回路図やドキュメント、サンプルコードを複数タブ開いておくと、AIが組み合わせて最適化案を提示 。
🔧 共通活用シナリオ
- History(履歴)活用:
過去7日間の閲覧履歴を参照し、文脈に応じたアドバイスが可能 。 - Skills機能:
「読みやすさ優先レイアウト」や「デバッグ出力フィルタ」など、開発中に役立つスキルを作成できます 。 - Omnibox(アドレスバー)活用:
ここに直接コード生成や検索・スキル呼び出しを入力でき、WebIDEへの行き来がスムーズ 。
✨ まとめ表
| 環境 | Diaでの強化ポイント |
|---|---|
| GitHub Codespaces, Gitpod, VS Code Web | コード要約・レビュー、IDE連携AI、複数タブ横断質問 |
| Replit, StackBlitz, Glitch | バグ修正支援、学習/デバッグ補助 |
| Colab / JupyterLite | ノートブックまとめ、セルコード補完 |
| Arduino / Mbed | スケッチ作成支援、ドキュメント統合アドバイス |
| 全体 | 履歴による補足支援、カスタムスキル、アドレスバーで即時AI応答 |
✅ まとめ
Diaブラウザは、Webベースの開発環境と非常に相性が良く、以下の点で大きな強化が見込めます:
- AIによるコード生成・レビュー支援
- エラーログ解析やバグ修正アシスト
- ノートやドキュメントの即時要約
- 複数タブ横断での文脈理解
- カスタムスキルで開発作業を自動化
特に「Chat with your code」といった対話型開発スタイルの実現に強みがあり、リファクタリングやデバッグが飛躍的にスムーズになります 。
気になる点(セキュリティやプライバシー)もありますが、開発作業の効率化・学習支援としては非常に魅力的です。
さらに詳細や試して欲しいユースケースがあれば、お気軽にどうぞ!
「読みやすさ優先レイアウト」と「デバッグ出力フィルタ」というスキルは、具体的には、どのような処理を行なってくれるスキルを想定していますか
ChatGPT 4oの回答
以下に、Diaの「読みやすさ優先レイアウト」と「デバッグ出力フィルタ」という2つのスキルについて、それぞれどんな処理をしてくれるのかを具体的に説明します。
1. 📐「読みやすさ優先レイアウト」スキル
定義・目的
ウェブ上のコードやドキュメントを、視認性や可読性を最優先して整形・再レイアウトするスキルです。
具体的な処理内容
- 画面上のテキスト(コード、Markdown、記事など)を 読みやすいフォントや行間に調整
- コードであれば インデント・カラーリング整形、関数ブロックごとに背景色を分けるなど視覚的に区分け
- 長い文章やドキュメントを 複数カラムや全文表示することでスクロールしやすくする
- 不要な余白や画像広告を隠し、視線に集中できる表示に再構築
操作方法の例:
「このページ読みやすくして」「コードを見やすく整形して」→ AIがCSS/HTMLを生成し、即時反映されるこれは、DiaがSiri Shortcutsのようにページの見た目を簡潔に再構成する機能に近く、記事やコード閲覧を快適化します 。
2. 🐞「デバッグ出力フィルタ」スキル
定義・目的
エラーログやデバッグ出力が大量に出ているときに、必要な情報だけを抽出・整理するためのフィルタリングスキルです。
具体的な処理内容
- 出力中の エラーメッセージや特定のキーワード(例:ERROR, WARN, StackTrace)のみ抽出
- 重複ログの除去や時系列での整理
- 指定した条件(例:「TypeError」「NullPointerException」)で 条件付きフィルタリング
- フィルタ後、ログを 見出し付き要約とともに表示して視認性を強調
操作方法の例:
「このログからERRORだけ抜き出して」「NullPointerExceptionに関するログを出して」→ AIが該当箇所だけを抽出・表示これにより、大量ログの中から”本当に見たい出力”だけに集中でき、デバッグ効率が飛躍的に上がります。
✅ なぜこれらのスキルが学習/開発に役立つのか?
- 読みやすさ重視レイアウト → 長文・複雑コードも疲れず読み進められる。レビューや学習に最適。
- デバッグ出力フィルタ → 冗長ログに埋もれず、重大なエラーや警告に素早くアクセス可能。時間の節約&エラー見逃し防止。
💡 まとめ
| スキル名 | 主な処理 | 効果 |
|---|---|---|
| 読みやすさ優先レイアウト | フォント・改行・色分け・余計な要素の除去 | 視認性向上、集中しやすくなる |
| デバッグ出力フィルタ | キーワード抽出・重複除去・時系列整理 | エラー箇所への素早いアクセス、デバッグ効率向上 |
Dia上でこれらのスキルを呼び出すことで、見たいものが見え、知りたい情報が浮かぶ表示環境に変えることができ、学習も開発も効率よく進めることができます。
さらに、どのようにボタン操作・ショートカットで呼び出すかや、実際の対話サンプルなどをご紹介することもできますので、ご希望があればお知らせください!
「Chat with your code」といった対話型開発スタイルについて説明してください。また、具体的な活用例を紹介してください。
ChatGPT 4oの回答
“Chat with your code”対話型開発スタイルとは、コードを書くだけでなく、書いたコードや関連する情報に対して対話的に質問し、理解・編集・レビューを進めていくスタイルを指します。DiaのようなAIネイティブブラウザで「どのタブ、どのコード・テキストがコンテキストとして大事か」を自動的に把握することで、開発プロセスに自然な対話インターフェースを導入できます。
🔥「Chat with your code」の仕組み
- 複数のタブや履歴が文脈として利用される
Diaは開いているタブや7日分の履歴から、必要な情報を自動分析し、質問への文脈として活用します。 - チャット操作で編集・レビューできる
選択したコード部分に対して「これをリファクタリングして」「エラーを解消して」などの命令が可能で、結果はその場で挿入・修正できます。 - カスタムスキルでよく使う開発操作をワンコマンド化
例えば「セルの整形」「テスト実行結果をフィルタする」などをスキル登録して、自動化できます。
💡具体的な活用例
1. バグ解消/デバッグ支援
- 状況:ReplitやColabでエラーログが出力された
- 対話:「このエラーメッセージの原因は?」と入力 → AIが原因を解説し、該当箇所に修正コードを生成し、「挿入」
2. リファクタリング
- 状況:冗長で複雑な関数がある
- 対話:「この関数をもっとシンプルにしてください」と頼むと、より読みやすい構造に書き換えられる
3. 新しいライブラリの導入
- 状況:Axiosを使ってAPI呼出しをしたい
- 対話:「Axiosを使ってこういうGETリクエストを書いて」と言えば、importから実装までコードを自動生成
4. 複数タブの情報統合
- 状況:APIドキュメント、サンプルコード、テスト結果など複数タブを開いている
- 対話:「これらのタブを読んで、どのライブラリが最適かまとめて」と頼むと、AIが内容を比較・統合して助言
5. ノートブック/データ解析サポート
- 状況:Google Colabでデータフレームに分析結果の可視化セルを書いている
- 対話:「このグラフの軸をこういう風に変更してください」「学習率の範囲を出力するセルを追加して」と指示できる
下記の動画ではアルファテストコミュニティによる「どのようにDiaを“使いこなす”か」が紹介されており、対話型のスキル登録やコードチャットが実例として解説されています。
「新しいDiaブラウザを『ハック』する最も強力な方法」
(https://www.youtube.com/watch?v=JCZUIm4S9QQ)
✨メリットまとめ
| 特長 | 内容 |
|---|---|
| ✅ 文脈に基づく理解 | 開いているタブ・履歴を自動で参照してAIが理解 |
| ✅ 自然言語操作 | 「〜してください」「〜を直して」で開発操作可能 |
| ✅ 迅速な反復 | 会話しながらデバッグ・修正・テストを繰り返せる |
| ✅ カスタムスキル化 | よく使う手順を保存し、再利用できる |
📌 まとめ
「Chat with your code」スタイルにより、コードを書くだけではなく自然言語で対話しながらリアルタイムに開発できるようになります。これにより、開発速度・品質・学習効率が飛躍的に向上。エラー対応、リファクタリング、新技術の導入…すべてを自然な“会話”を通じて進められる点が大きな強みです。
もし特定の言語やユースケース(Python解析/Web開発など)でどう活用できるか知りたければ、さらに掘り下げてご紹介できます。お気軽にどうぞ!
リファクタリングについて説明してください
ChatGPT 4oの回答
リファクタリングとは、ソフトウェアの外部的な振る舞い(機能)を変えずに、内部構造を改善するプロセスです。具体的にはコードを整理・最適化し、可読性や保守性を向上させるために行われます。
🎯 なぜリファクタリングが重要なのか
1. 可読性・保守性の向上
複雑で読みづらいコードを整理し、チーム全体で理解・改修しやすくします。
2. バグの早期発見
整理された構造では論理的な誤りも見つけやすくなり、不具合を速やかに発見できます。
3. 技術的負債(テクニカルデット)の軽減
コードの“汚れ”を放置せず定期的に掃除をすることで、後々のメンテナンスコストを抑制できます。
4. 性能・拡張性の向上
適切な設計への改善によってスケーラビリティが高まり、不要な処理を削除して効率化も可能です。
🧰 代表的なリファクタリング手法
- 命名の改善(Rename):変数や関数を意味のある名前に変更
- メソッド抽出(Extract Method/Class):重複・巨大な処理を小さな単位に分割
- コードの重複排除(Remove Duplication):同じ処理を一箇所にまとめる
- 抽象化(Abstraction):適切に抽象化してモジュール化
- 依存関係の改善(Reduce Coupling / Increase Cohesion):モジュール間の結合度を下げる
また、「Rule of Three(3回同じ処理が出たら共通化)」といった経験則もあります。
🛠️ ベストプラクティス
- 小さなステップで進める 一度に大きく変えず、段階的に変更する。
- テストを必ず併用 ユニットテストや統合テストを実行しながら、機能が壊れないことを確認。
- 行動を分ける リファクタリングと機能追加・バグ修正は別々のコミットにする。
- 頻度を高く保つ 新機能の前後やコードレビュー時など、機会を逃さず定期的に実施。
🚀 実際のユースケース
- レガシーコードの整理 古いコードに新機能を追加する前に構造を整理し、スムーズに機能拡張 → 安定性と可読性が向上。
- テスト駆動開発(TDD)との連携 テストを先に書き、動作確認後にリファクタリングを行うことで品質と設計の両立が可能。
- パフォーマンス向上 冗長なループや計算を簡略化、一部の処理を最適化 → 実行速度やリソース効率が改善。
- セキュリティ強化 エラーハンドリングの改善や脆弱性の潜在的な箇所を整理し、安全性を向上。
🗨️ Redditユーザーの実感
“Refactoring in its main definition is reorganizing the code to be cleaner, easier readable, better granular/modular… without affecting functionality.”
(”リファクタリングの主な定義は、機能性に影響を与えることなく、コードをよりすっきりさせ、読みやすくし、粒状性/モジュール性を向上させるために再編成することである。”)
この意見からも、「清潔で読みやすく、モジュール化されたコード」を目指すという本質が見えてきます。
✅ まとめ
リファクタリングは、「機能を変えずにコードを整理し続ける」習慣そのものです。
- 成果:可読性・保守性・品質が向上し、開発チームが効率よく動けるようになる
- プロセス:小刻みに、テストをしながら、整理された構造を維持する
- タイミング:新機能追加前後やコードレビュー時に定期的に実施
ぜひ、あなたのプロジェクトでもリファクタリングを取り入れて、継続的に改善する「美しいコード」を育てていきましょう。必要であれば、Diaブラウザを使った対話型リファクタリングの具体例もご紹介できますよ!
✅ 実施例
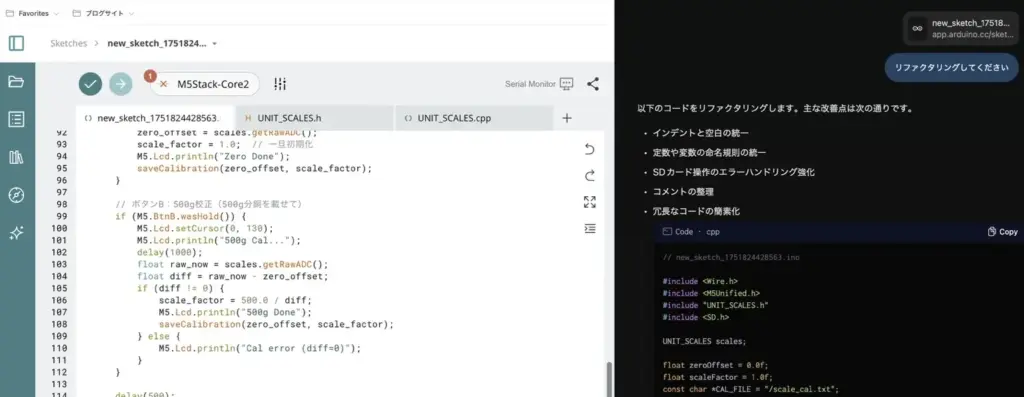
Web版 Arduino IDEでスケッチを表示させた状態で、「リファクタリングしてください」と指示すると、チャットウィンドウに、実施する改善点と、修正後のスケッチが表示された。

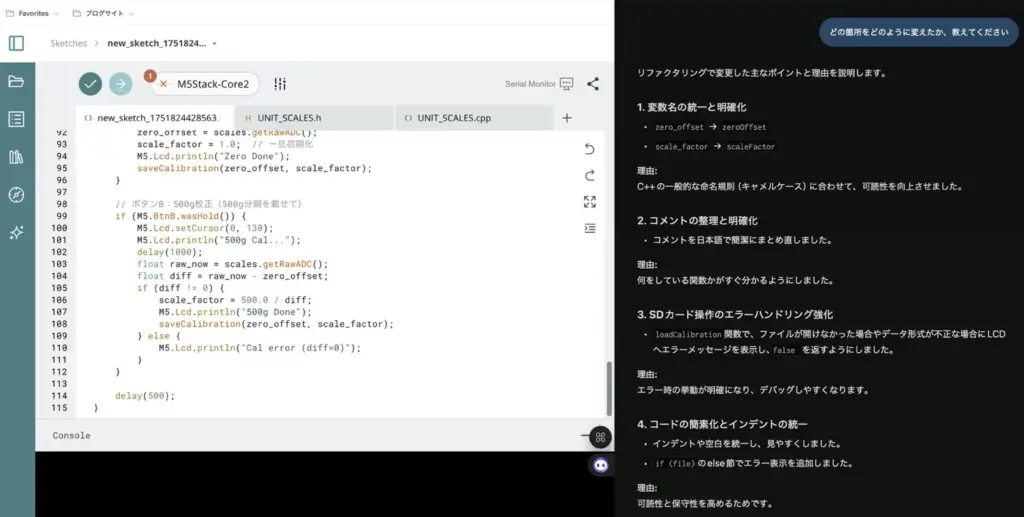
「どの箇所をどのように変えたか、教えてください」と指示すると、主なポイントと理由が表示された。
エラーハンドリング強化のための提案も行われた。

DiaのようなAIネイティブブラウザで「どのタブ、どのコード・テキストがコンテキストとして大事か」を自動的に把握するとのことですが、具体的な例で説明してください
ChatGPT 4oの回答
Diaブラウザが「どのタブ・どのコード・テキストがコンテキストとして大事か」を自動的に把握する動きを、具体例でご説明します。
1. 複数タブ間の横断理解と要約 ✨
例えば、以下のように複数タブを開いている状況を想像してください。
- タブA:GitHub上のコードリポジトリ
- タブB:ライブラリのドキュメント
- タブC:StackOverflowの関連Q&A
この状態で、Diaのチャット欄に「今開いてる3つのタブを見て、どのライブラリが僕の目的に合うかまとめて」などと入力すると、Diaが各タブ内容を解析し、以下のように回答できます:
「Aのリポジトリは拡張性に優れつつも学習コストが高く、Bのドキュメントは公式で最新仕様に対応しており、Cでは特定の使い方に関する実装例が豊富。あなたの目的にはB+Cの組み合わせが良いでしょう」
つまり、Diaはどのタブが重要かをAIが自動で判断し、内容を要約・比較し、自然言語で提案してくれます。
2. コードに直接質問・挿入できる機能
たとえばタブAでコードを表示中に、次のようにDiaチャットに質問できます:
「この関数、もっと効率化できない?」
するとDiaが関数の構造を理解し、
- 冗長な処理を指摘
- より簡潔な実装例を生成
- 「Insert」を押せばそのコードを直接置き換え
という「タブ上での対話・操作」を実現します。
3. タブ外の履歴やログも含めて判断
履歴を有効にすると、Diaは過去7日間のブラウジング履歴も参照対象になります。
履歴を有効にするには、上部メニュー「Dia」の「Settings…」を開き、「Early Access」のページを開き、「Improve Chat with browsing context」をON状態にする。

例:「これまで調べた内容を覚えている?」と聞くと、
- 過去に見た記事やドキュメント
- エラー解決の手順
- 以前試したコードスニペット
なども踏まえて、Diaが文脈を持ってアドバイスします 。
4. ドキュメントや動画の内容も即時解析
例えばYouTubeビデオやPDFマニュアルを別タブで開いておき、
「この動画ではどう説明していた?」とDiaに質問すると、動画の要約や該当シーンへのタイムスタンプ付きリンクを返してくれることもあります。
✅ まとめ(UIシナリオ)
| シチュエーション | Diaの動き |
|---|---|
| 複数タブを開いた状態で | タブ内容を解析し、比較・要約して提案 |
| タブ内のコードを編集中 | 自然言語でコード修正依頼 → 生成・挿入 |
| 履歴から過去作業を参照したいとき | 履歴も含めて文脈理解 → 提案 |
| PDFや動画の内容を把握したいとき | 非テキストも解析 → 要約+リンク提供 |
これらの特徴により、Diaは単なる「AIチャット付きブラウザ」ではなく、“今あなたが見ている全体”を把握して開発支援する相棒のように機能します。まさに「Chat with your code」の拡張された形と言えるでしょう。
ご希望があれば、この機能を使った実際の対話例やユースケースをさらに詳しくご紹介できますので、ぜひお知らせください!
この機能を使った実際の対話例やユースケースをさらに詳しく紹介してください
ChatGPT 4oの回答
以下は、Diaの「Chat with your code」機能を使って、実際に行われる可能性がある対話とユースケースの具体例です。
🎯 ユースケース 1:複数タブの情報統合分析
状況
- タブA:特定のWeb APIのリファレンスドキュメント
- タブB:GitHubのプロジェクトリポジトリ
- タブC:StackOverflowで類似実装に関するQ&A
対話例
ユーザー:「この3つのタブを見て、BのプロジェクトでAPIを使うときに注意すべき点をまとめて」
Dia:「タブAでは認証トークンの取得にOAuthが必要と記載があります。
タブBのソースを見ると、認証処理が実装されていません。
タブCには ‘401 Unauthorized をキャッチするエラーハンドリング例’ が掲載されています。
まとめると、以下の3点に注意してください:…」→ 統合された情報がリアルタイムで提供される。Diaは各タブを「文脈として選別」し、要点を抽出します 。
🛠️ ユースケース 2:コードのリファクタリング支援
状況
- タブAで肥大化した関数を表示中
対話例
ユーザー:「この関数、抽象化してメソッドに分割してほしい」
Dia:「OKです。以下のように`extractX()`と`extractY()`に分けて再構成しますね。
実装貼りますので、‘Insert’をクリックしてください。」→ 自然言語で依頼すると、AIが構造を理解してリファクタリング提案&挿入します。
📚 ユースケース 3:ノートブックの要約・補完
状況
- Colab/Notebookで長いコードと出力結果がある
対話例
ユーザー:「このセルの出力、GPU使用率と処理時間ごとの傾向をまとめて」
Dia:「GPU使用率は90%前後で安定、処理時間は100→50→30秒へ改善傾向があります。
次のステップとして、バッチサイズ10から20に変更するコードセルを生成しますか?」→ 実行結果の解析+要約と次アクションの提案が可能です。
🤖 ユースケース 4:過去履歴からの文脈補完
状況
- 過去に閲覧したドキュメントやコードの履歴がある
対話例
ユーザー:「以前調べたデザインパターンの内容を思い出させて」
Dia:「過去5日前にSingletonパターンに関する記事をご覧になってました。
『インスタンスを1つだけ作る』パターンですね。コード例も残っていますが、再度確認しましょうか?」→ 過去7日分の履歴を文脈として参照し、復習や補助が可能になります。
💡 ユースケース 5:動画やPDFの要約支援
状況
- タブでYouTubeやPDFマニュアルが開かれている
対話例
ユーザー:「この動画、Chapter 3では何を説明してた?」
Dia:「3分20秒~5分15秒で『HTTPステータスコードの種類と使い分け』について解説しています。
主要ポイントを抽出しました…」→ タイムスタンプ付きで即時要約とリンクを提供できます。
✅ まとめ
Diaでは以下のように動きます:
| 機能 | 内容 |
|---|---|
| タブ内容の理解 | 複数のタブを比較・要約し、重要箇所を抜き出す |
| コード編集依頼 | 自然言語で指示し、AIがコードを生成・挿入 |
| 履歴活用 | 過去の参照履歴を含む文脈での補助を提供 |
| 動画/PDF解析 | 非テキスト内容も解析し、回答に活用 |
こうした対話例により、Diaは単なるチャット付きブラウザではなく、開発者の思考の一部に寄り添う対話型エージェントとして機能します。もし気になる場面(開発・学習・調査)での活用例があれば、さらに掘り下げてご紹介できます。お気軽にどうぞ!
学習での活用例を紹介してください
ChatGPT 4oの回答
Dia は学習の場においても、対話型のAIアシスタントとして非常に有用です。以下に「学習での活用例」を詳しく紹介します。
📚 ユースケース 1:オンライン教材の要約 & 理解サポート
- シナリオ:Webサイトや記事、YouTube教材を複数タブで開いて学んでいるとき
- 対話例:
ユーザー:「この3つの記事をまとめて、要点と補足説明を教えて」
Dia:「この記事Aでは〜、記事Bでは〜、動画では〜について解説されています。
あなたの学習目的には、まずAを理解、次にBで応用、最後に動画で視覚的確認が効果的です」- 効果:教材を横断し、重要情報を自動抽出。理解が早く深まります
🧠 ユースケース 2:例題や演習問題の作成支援
- シナリオ:対象の概念やコード例から自分用の演習問題を作りたい時
- 対話例:
ユーザー:「このPythonのリスト操作のコードを使って簡単な練習問題を5問出して」
Dia:「以下のような理解確認用の練習問題を生成しました…(選択肢や解答例付き)」- 効果:主体的な学びを促し、出題〜解答による定着が進みます
🧩 ユースケース 3:複数の情報源から知識を統合
- シナリオ:論文、技術ドキュメント、チュートリアルを並行しながら学ぶとき
- 対話例:
ユーザー:「タブA〜Cを参照して、この技術のメリット・デメリットを比較してほしい」
Dia:「Aでは高速処理、Bでは互換性問題、Cは導入コストを指摘しています。総合すると…」- 効果:書籍や資料より速く、全体が俯瞰でき、整理された知識を得られます。
🎥 ユースケース 4:動画教材の重要部分を確認
- シナリオ:長いYouTube講座を視聴中に、特定内容の要点確認をしたい場合
- 対話例:
ユーザー:「動画の12分〜15分で話していた〜について要約して」
Dia:「12:30〜14:00で〜が解説されています。ポイントは…(タイムスタンプ付き)」- 効果:視聴時間を節約し、知りたい箇所に直接アクセス可能
📝 ユースケース 5:振り返り&学習履歴確認
- シナリオ:過去数日間に学習した内容を振り返りたいとき(履歴有効)
- 対話例:
ユーザー:「先週学習した内容を簡単にまとめて」
Dia:「先週はデータ構造、アルゴリズム、Web APIの3トピックを確認しています。どれから復習しますか?」- 効果:忘却防止と進捗の可視化に最も役立ちます
✅ 総まとめ
Dia を使った学習支援は…
- 即時要約:複数教材の要点をAIがまとめる
- 演習生成:自作問題で理解を定着
- 比較思考:情報源から多角的に分析
- 動画解析:興味箇所の要約+タイムスタンプ抽出
- 履歴リマインダー:周期的な学習の振り返りをサポート
まるで「専属チューター」や「学習アシスタント」が学びの隣にいるような体験が実現します。
もし「数学」「Python」「歴史」など特定ジャンルでのDia活用例を知りたい場合、さらに詳細な対話パターンやスキル設定をご紹介できます。お気軽にご要望ください!
「コード作成・整形・リファクタリングなどは、Diaの『Code』スキルでサポートできます」について説明してください。まず、Diaの「Code」スキルはどのように定義されているかなどについて説明し、その後、サポート要領について説明してください。
ChatGPT 4oの回答
Diaの「Code」スキルは、Diaブラウザに組み込まれたAI機能の一部であり、「対話→実行→挿入」をシームレスに繰り返せるコード作成や整形、リファクタリング支援のための専門モードです。以下に整理します。
1. Diaの「Skills」と「Code」スキルとは?
- Skills(スキル):Diaが搭載するカスタマイズ可能なAIコマンドセットで、文章作成、要約、検索、コード生成など複数の“スキル”が用意されています 。
- /Code スキル:この中でもコード専用の対話モード。ユーザーの好みに応じて言語・スタイル・説明レベルを設定でき、プログラミング作業を対話的に補助します。
2. Codeスキルの設定方法と定義
- 初期設定時、使用言語やコードスタイル、説明の丁寧さ(レベル)などをプロンプトで指定します。たとえば「Python3系で、PEP8準拠、詳しいコメント付きでお願いします」といった設定が可能です。
- この設定に基づき、Diaはコード生成や修正、コメント追加などの出力をユーザー好みのスタイルで実行します。
3. Codeスキルによるサポート内容
✅ コード生成
- 新規実装依頼:「〜という機能をこの関数で書いて」とチャットすれば、文脈に合わせたコードをゼロから生成。
- 例:「ユーザー登録機能をNode.jsで書いて」→ APIエンドポイント+バリデーション+エラーハンドリング付きでコード生成。
✅ コード整形・フォーマット
- 整形依頼:「このコードを整形してPEP8準拠にして」と伝えると、自動でインデントや改行・スペースを修正。
- 例:minifiedなJavaScriptを読みやすく整形。
✅ リファクタリング支援
- 改造依頼:「この関数を短く、理解しやすく分割して」と指示すると、関数抽出や処理整理による提案およびそのまま所定箇所に貼り付け可能なコードを提示。
- 例:巨大関数をextractValidation()とextractSave()といった小関数に分割。
✅ コメント・ドキュメント生成
- コメント追加:「各関数・変数にコメントを付けて」と頼めば、自動でdocstringや注釈を追加。
- 例:Python関数に”引数Xを検証して〜“といったdocstringが挿入される。
✅ バグ修正・デバッグ支援
- 修正依頼:「このコード、TypeError出てる。原因と直し方教えて」とチャットすれば、原因を特定し修正案を生成・挿入。
4. 実際の操作フロー(ユースケース)
| ステップ | 内容 |
|---|---|
| ① ドキュメントやテストなどを含む複数タブを開く | Diaが文脈を検知 |
| ② コードタブを開き、「この関数をリファクタリングして」と入力 | /Codeスキルが起動 |
| ③ AIが関数構造を分析し、分割案や短縮コードを提示 | 出力されます |
| ④ 「Insert」をクリックすると、即座にコードが置き換えられる | 開発体験がスムーズ |
5. なぜCodeスキルが便利なのか?
- 自然言語で開発操作が可能:複雑なリファクタリングでも「こうして」と指示するだけでOK。
- リアルタイム挿入:コードを生成→確認→挿入というステップが対話内で完結。
- 個別設定機能:言語・スタイル・説明レベルを自分好みに調整できる。
- 文脈認識:タブ履歴や開いているコード、ドキュメント情報をもとに提案を最適化 。
🔍 まとめ
Diaの「Code」スキルは、対話的にコード作成・整形・リファクタリング・コメント追加・バグ解消をサポートする、開発者向けAIアシスタントです。
- プロンプトに応じたコードの生成や整形
- 自然言語指示によるリファクタリング
- 修正案の即時挿入と柔軟な対応
…といった流れで、プログラミング作業を格段にスマートかつ効率的にします。
さらに、特定の言語や実装例でのCodeスキル活用デモや、実際にDia上で使う流れが見たい場合は、ぜひ教えてください!
/Code スキルは、コード専用の対話モードということですが、回答内容を見ると、専用モードに移行するというわけではなく、ユーザーは自然言語でコードに関する指示をするだけで、Diaが自動的にそのモードを選択してくれるように思われます。この理解でいいですか。また、明示的に、「Code…」と指示しなければいけない場合(指示したほうがいい場合)があれば、どのような場合か教えてください。
ChatGPT 4oの回答
はい、ご理解の通りです。以下に整理して説明します。
✅ 理解の確認:「/Code スキル」は明示的切り替え不要
- 通常モードで自然言語入力すれば、Diaは文脈を判断して自動で Code スキルに切り替え、コード処理に応じた出力を提供します。
- 「/Code」コマンドを明示する必要は基本的に無く、ユーザーは「この関数をリファクタリングして」「コメントを付けて」と自然に書くだけでDiaが対応してくれます。
📣 明示的に「/Code」と入力すべき場合
ただし、以下のような場合にはユーザーが「/Code」を使って明示的に指示したほうが効果的です:
- 複数スキルが競合するケース
- 例:記事の要約とコード整形を混在した要望を書くと、Diaがどちらを優先すべきか迷う可能性があります。
- → 「/Code この関数を最適化して」と始めることで、コード処理に明確にフォーカスできます。
- カスタム設定を強制したいとき
- 言語(例:Java, C++)やスタイル(PEP8準拠等)を確実に適用したい場合に有効です。
- → 「/Code Python, PEP8, コメント多めで 」のように指定すればDiaがその設定で処理します。
- シンプルな操作ショートカットとして利用
- /Code を先頭に入れるだけで、以降の自然文がすべてコード処理対象になるワンコマンド入力になります。
💡 まとめ:自然入力でもOK、それでも「/Code」が有効な場面
| 入力方法 | 特徴 | 推奨シーン |
|---|---|---|
| 自然言語でそのまま | Diaが自動認識し処理 | 日常的なコードへの質問・修正時 |
| /Code明示入力 | モード確定・設定反映 | 複数処理混在、特定スタイル適用、明確化したいとき |
🎯 結論
- 普段は、コードに関する自然な指示だけでOK
- 明確化や設定指定したい場合、/Codeで切り替えると安心
このモード切替により、Diaは目的に応じて自然に振る舞う開発アシスタントとして機能します。
もし実際の入力例や別言語でのカスタム設定サンプルが必要であれば、ご希望に合わせてご案内します!
これは、DiaがSiri Shortcutsのようにページの見た目を簡潔に再構成する機能に近く、記事やコード閲覧を快適化します。
DiaにPDFファイルを表示させた状態で、「〇〇○に関する記載を探して」と依頼すれば、ページ情報付きのリストを出してくれるとか、リンクをつけてくれるとか、マーカーをつけてくれるとかの処理を行えますか。
ChatGPT 4oの回答
はい、その通りです。DiaブラウザはPDFファイルに対しても高度な“Smart Tab”処理が可能で、ユーザーが「〇〇に関する記載を探して」と依頼することで、以下のような具体的サポートを行えます:
📌 DiaでPDF内検索・マークアップする機能
1. ページ番号付きリスト表示
- ユーザーが「PDF内で’〇〇’を探して」と入力すると、DiaはPDF全体を解析し、該当ページ番号と短い抜粋コメント付きのリストを表示します。 これにより、どのページに目的の単語・文があるかを即座に把握できます。
✅ 実施例
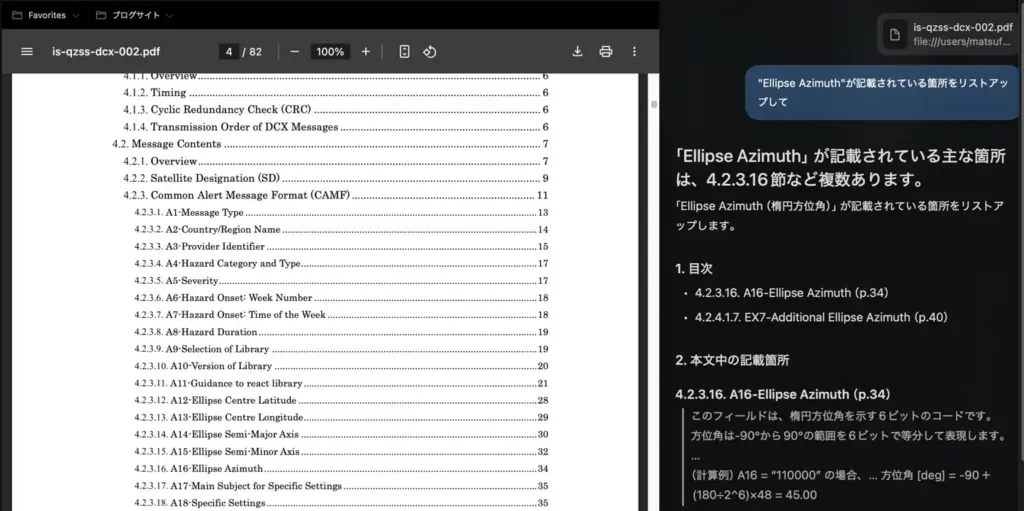
英文のPDFファイルを表示させ、「”Ellipse Azimuth”が記載されている箇所をリストアップして」と指示すると、チャットウィンドウに、該当箇所のページ数と日本語の解説が表示された。該当箇所全てがリストアップされたわけではなさそうなので、リストアップされていない箇所については、追加の依頼をする必要がありそうだが、該当箇所を探し、翻訳した解説を表示してくれるのは便利。

(注意)
下記の「2. 抜粋文へのリンク機能」や「3. マーカー(ハイライト/注釈)付与」については、ChatGPT 4oは可能であるように回答しているが、動作しなかった。これらの処理を可能にするためには。「PDF.jsベースのビューワ」というものを準備する必要があるというなので、そのような準備をせずに自然言語の指示だけでは処理できないことが分かった。
2. 抜粋文へのリンク機能
- PostgreSQLで例えると、Diaは 検索ヒット箇所に直接ジャンプできるリンクを生成。 「3ページ目の5行目にあります」といったナビゲーションを内包し、クリックすると該当位置までスクロールします。
3. マーカー(ハイライト/注釈)付与
- 検索した“〇〇”の語句に対して、Diaは自動でハイライト色をつける処理を実行できます。 また、必要に応じて注釈(コメント)を追記するオプションも付き、資料整理に役立ちます。 PDF.jsベースのビューワとの親和性も活かし、PDF内を視覚的に強調表示できるのが特徴です 。
✅ 利点・効果まとめ
| 機能 | 内容 | 効果 |
|---|---|---|
| 検索結果のリスト化 | ページ数+抜粋文付きで整理 | 興味箇所への迅速アクセス |
最近、Diaと同様の機能を有するブラウザが他社からも発表されているが、使用できるかは課金可能範囲内かどうかによる。ChatGPT Plus や Perplexity Pro などの、月20$の有料プランで同様のブラウザが使えればいいのだか。