Perplexity CometのWaiting Listに登録していたところ、使えるようになったので試してみることにした。Cometは、ユーザーの代わりに一部のブラウザ操作を行うなどのエージェント機能も備えている高機能なAIネイティブブラウザとのこと。ここでは、下記の関連記事で、AIネイティブブラウザDiaに対して行なったのと同様の質問を行なってDiaとの違いを明らかにする。
本記事の内容は記事作成時点のものであり、その正確性、信頼性を保証するものではない。
ブラウザに表示されている文字情報を自動的に認識でき、その情報についての質問に答えることができると思いますが、画像に含まれている文字を自動的に認識できますか。
Cometの回答
はい、正確にご案内いたします。
1. ブラウザ上の通常のテキスト(HTML要素として表示されている文字)は自動認識が可能です。たとえば、Webページ内に普通に書かれている文字やボタン・見出しなどは直接読み取って内容説明や検索・回答ができます。
2. 画像(写真・スクリーンショット・図版など)内に含まれている文字に関しては、標準状態では自動的に認識(抽出)はできません。
画像内の文字列を認識・解析したい場合は、「OCR(光学文字認識)」という特別な技術・ツールを使う必要があります。
OCRによる画像内文字の扱い
- 一部の拡張機能(Google Lensなど)やスマートフォンアプリ、または外部OCRサービスを利用すれば、画像アップロード後に内部の文字をテキスト化できます。
- こうして抽出したテキストは通常の文字情報と同様に扱えますが、WebブラウザやAIアシスタントが自動で画像内の全文字を常に認識するわけではありません。
まとめ
- テキスト(HTMLとして表示)は自動取得・回答可能
- 画像内の文字は自動取得不可、OCR利用が必要
何か画像内テキストを抜き出したい具体的なケースや、その方法について知りたい場合は、お気軽にご相談ください。適切な手順やツールを案内いたします。
図形に含まれる文字は自動的には認識できないのはDiaと同じ。
また、画面の特定範囲を指定してスクリーンショットを取得する機能があるようだが、記事作成時点の私(Proユーザー)のチャット画面にはそのアイコンは表示されていなかった。もしかすると、Perplexity Maxユーザーならできるのかもしれない。記事作成時点の私のMacには、画像をアップロードする機能は実装されていなかったので、画像に含まれる文字を認識できるかは未確認。
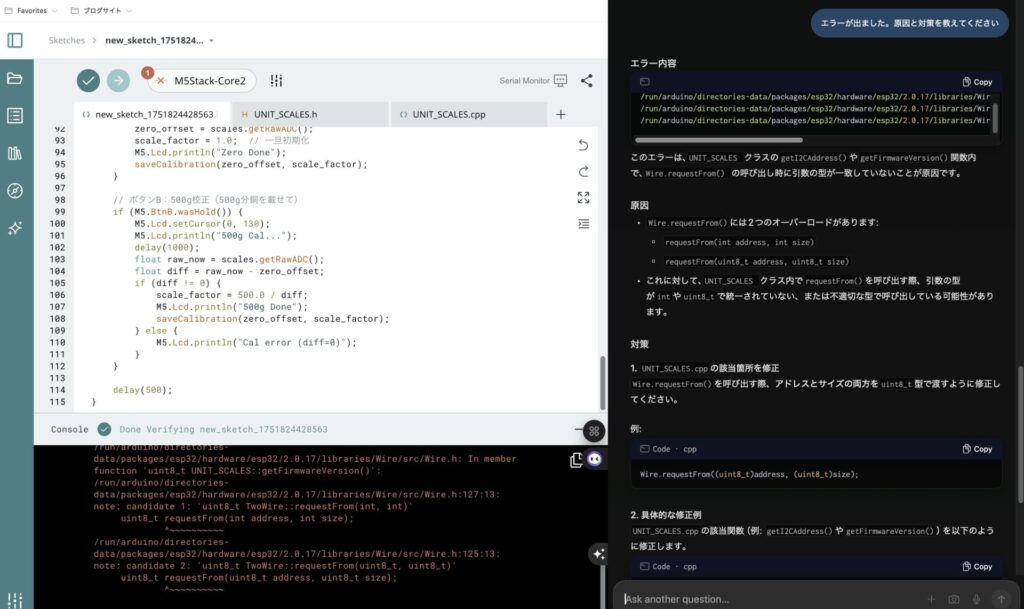
次に、Web版 Arduino IDEの開発環境を表示させた状態で、コンパイルエラーに対して対応できるかを調べた。
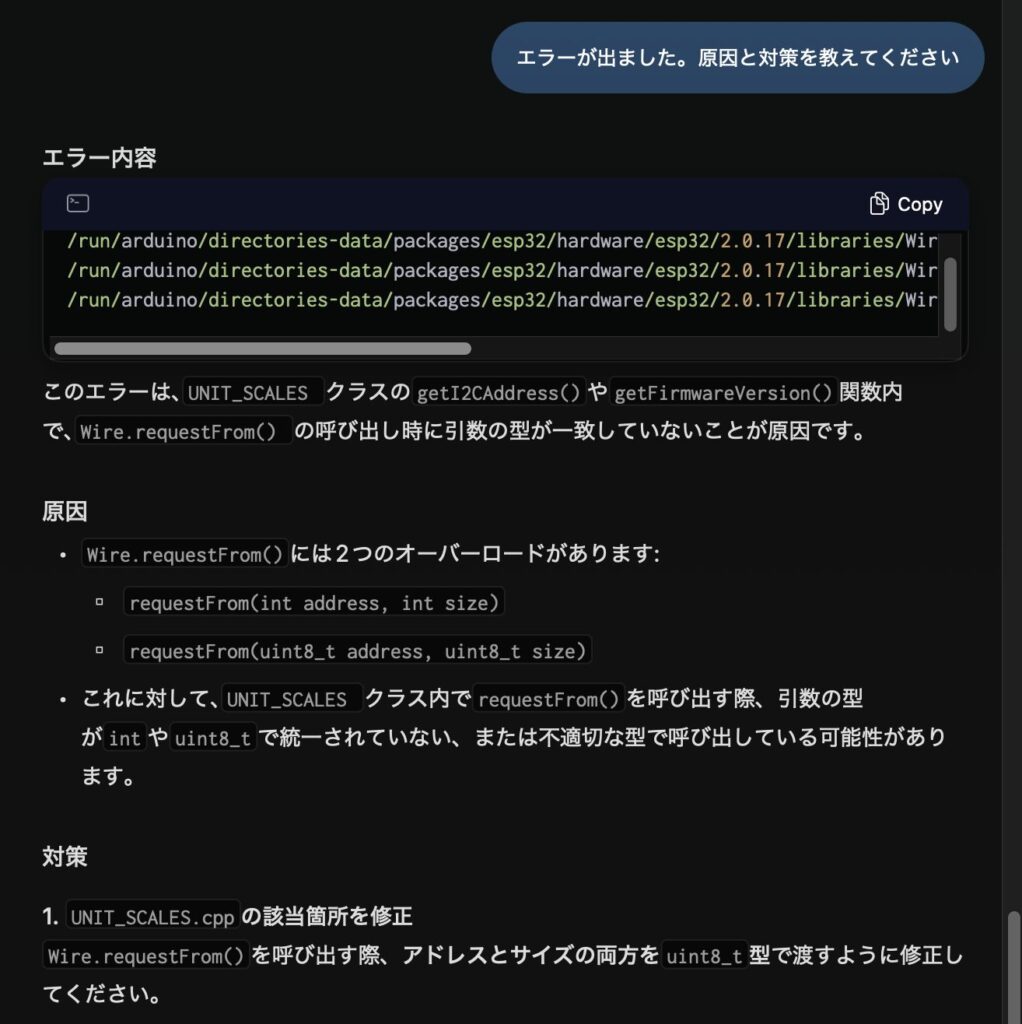
右側のチャットウィンドウで、「エラーが出ました。原因と対策を教えてください」と入力したところ、チャットウィンドウに、エラー内容、原因、対策が表示された。

チャットウィンドウの一部を拡大した図

コンパイルエラーに対して適切に対応しており、Diaの回答と同等の回答を行なっている。
複数のページを参照して質問に答えることができますか
Cometの回答
はい、「複数のページを参照して質問に答える」ことは可能です。
たとえば――
- 複数のウェブページの内容をまとめて比較・要約したり、
- 別々のページからそれぞれ必要な情報を抜き出して、総合的に回答することができます。
やり方の例:
- 必要に応じて各ページの内容を取得し(内容の要約や詳細情報も可能)、それぞれの情報をもとにひとつの答えにまとめます。
- サイトや資料ごとに異なる視点を引用し、違い・共通点も整理できます。
もし
- 「この●●サイトと××サイトを比べて」
- 「AページとBページの共通点を探して」
などの具体的なご希望があれば、ページのURLやタイトルを指定していただくとスムーズです。
ご要望内容に応じて、ベストな形で整理・統合した回答をお伝えします。
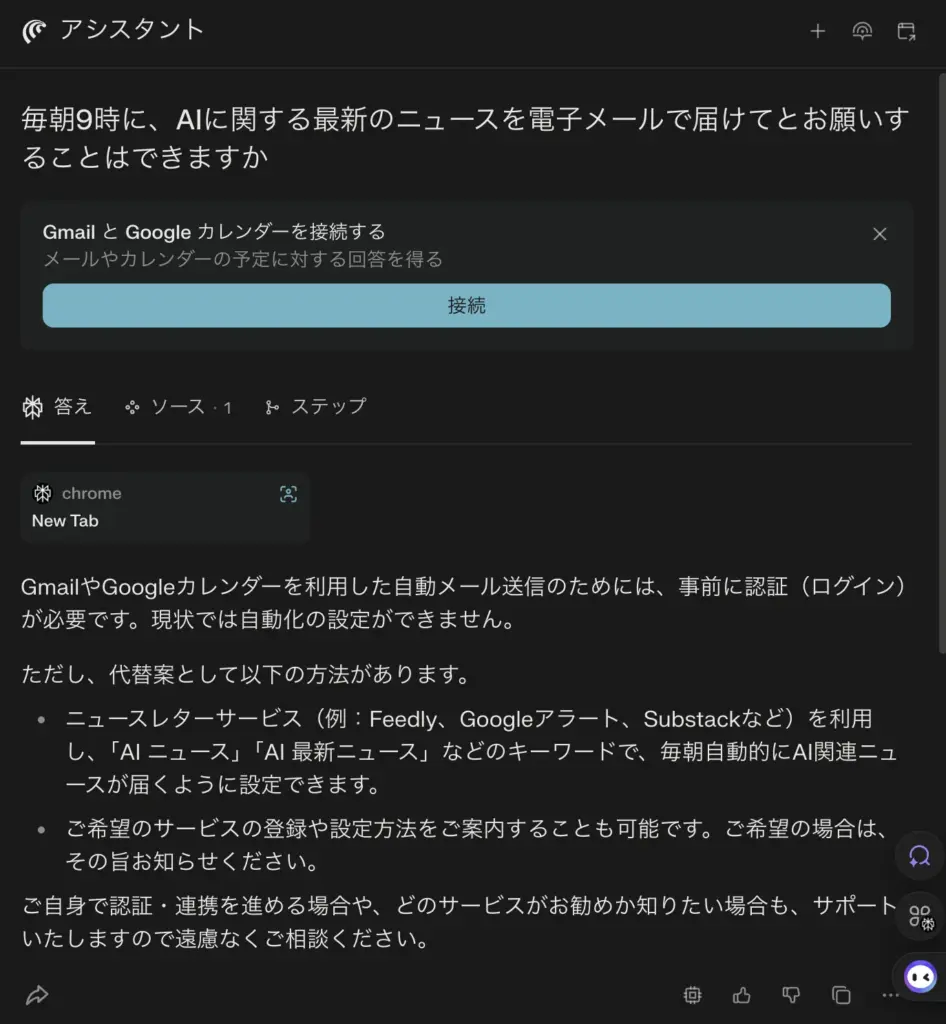
毎朝9時に、AIに関する最新のニュースを電子メールで届けてとお願いすることはできますか
質問すると、下記のようにGmailとGoogleカレンダーへの接続を促す表示が現れた。「接続」をクリックすると、それらのプログラムへのアクセスに対する承認を求められたため承認した。また、事前に認証が必要で、現状では自動化の設定はできない旨回答された。代替案も回答されている。

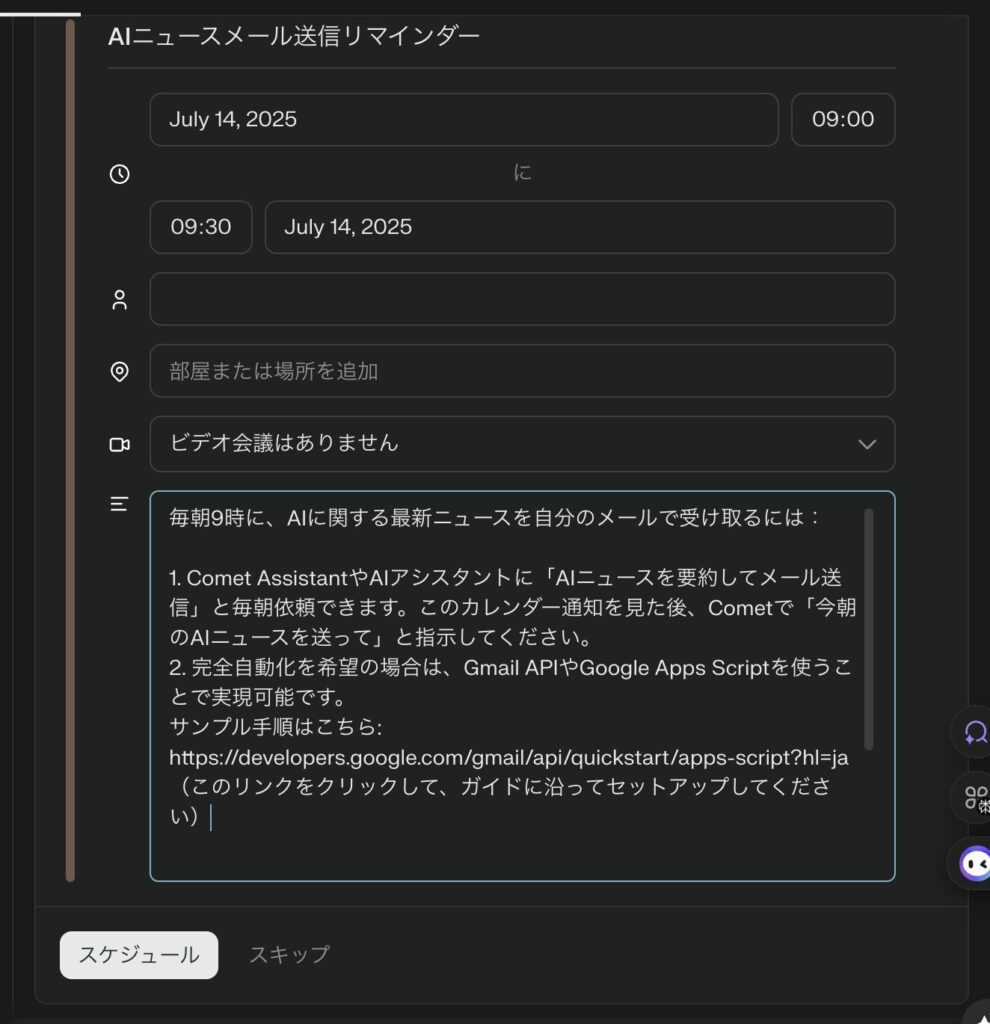
そこで、認証後に再度同じ質問を行なったところ、メール送信を促すリマインダーを設定する画面が表示された。
リマインダーを日時設定するための「スケジュール」のボタンも表示されている。
毎朝9時に、AIに関する最新のニュースを電子メールで届けてとお願いすることはできますか。
GmailやGoogleカレンダーへのアクセスは承認済みです。

(以下、「毎朝9時に、・・・」と表示されているウィンドウに表示された文章)
毎朝9時に、AIに関する最新ニュースを自分のメールで受け取るには:
Comet AssistantやAIアシスタントに「AIニュースを要約してメール送信」と毎朝依頼できます。このカレンダー通知を見た後、Cometで「今朝のAIニュースを送って」と指示してください。
完全自動化を希望の場合は、Gmail APIやGoogle Apps Scriptを使うことで実現可能です。
サンプル手順はこちら: https://developers.google.com/gmail/api/quickstart/apps-script?hl=ja
(このリンクをクリックして、ガイドに沿ってセットアップしてください)
このリマインダーで、AIニュース要約メール送信依頼を習慣化できます。
Scheduled by Comet Assistant.「スケジュール」をクリックしたところ、「完了」と表示されたが、エラー表示が現れ、記事作成時点では設定できなかった。

代替案の回答も紹介しておく。
Cometの回答(代替案)
毎朝9時にAIに関する最新ニュースを自動で電子メールで受け取りたい場合、いくつかのおすすめ方法があります。
- AIニュースレター配信サービスに登録
無料・有料問わず、AIの最新ニュースや要約を毎日メールで配信してくれるサービスが複数存在します(例:AI Newsletter for Biz など)。配信時間帯の選択や登録も簡単です。 - Googleアラートを活用
「AI ニュース」や特定のキーワードでGoogleアラートを設定すれば、毎朝(特定の時刻設定はできませんが)関連する最新ニュースが自動でメールで届きます。 - ChatGPTやGemini等のAIツールで自動化
ChatGPTやGoogle GeminiのAPI、Google Apps Script(GAS)などを使って、「毎朝9時にAIニュースを生成→自動で自分宛にメール送信」というシナリオを構築することも可能です。 - LINE連携や自作Botも可能
毎朝LINEにAIトピックの自動配信をする仕組みもあります。メール希望の場合は、GASやZapier等自動化サービスを使うことで実現できます。
代表的な登録のみでOKなサービスとして「AI Newsletter for Biz」(無料・毎朝配信可)や「AIニュースまとめ」(有料)などがあります。Googleアラートは完全無料で簡単に設定でき、「AI 最新ニュース」などのキーワードを使うと良いでしょう。
もし具体的な登録方法や、自動化スクリプトの例など、さらに詳しい手順が必要であればご案内できますので、お知らせください。
OpenAIのScheduled Taskのように自然言語の指示だけでタスクを自動化できるわけではないようだが、リマインダーを表示したり、Gmail APIやGoogle Apps Scriptの助けを借りて完全自動化はできるようだ。
Diaは自然言語の指示だけではタスクを自動化できないとのことだった。
ブラウザの履歴を参照し、キーワードを指定して、過去に開いていたページを検索して教えてもらうことはできますか
Cometの回答
はい、ブラウザの履歴や最近閉じたタブ、そして現在開いているタブを「キーワード指定」で検索し、過去に開いたページを一覧でお知らせできます。
ご希望のキーワードを入力していただければ、そのキーワードに合致するページ履歴をすぐに探してご案内できます。例えば「YouTube」「Arduino」「Google」など、タイトルやURLに含まれる単語での検索が可能です。
ご利用方法:
- キーワードを入力してください(例:「YouTube」)。
- 該当する過去のページを検索し、タイトルとURLを一覧でご提供します。
ページ履歴は、どれぐらい遡って検索できますか。
Cometの回答
ブラウザ履歴の検索は、最大で数週間や数か月分まで遡ることが可能です(実際には1000件以上の履歴や数か月分が保存されているケースも多いです)。
ただし、取得できる件数や期間はご利用のブラウザや個別の設定によって異なります。
- 最近開いたタブや最近閉じたタブは比較的新しいものから対象として検索できます。
- 履歴一覧は、URLやページタイトルにキーワードが含まれていれば、十分に過去までさかのぼって検索が可能です。
- 通常の利用環境なら、少なくとも過去数週間~1か月以上の履歴検索が可能です。
「もっと古い履歴を探したい」といった場合でも、キーワードを指定することで発見しやすくなります。
ご希望のキーワードで検索対応できますので、ぜひご指定ください。
「新商品発表会などのYoutube動画を参照して、登場人物(プレゼンター)をリストアップしてください。その際、氏名、経歴、実績、所属組織などの情報も付加してください」というようなお願いもできますか
Cometの回答
はい、ご要望のように「新商品発表会などのYouTube動画を参照し、登場人物(プレゼンター)の氏名、経歴、実績、所属組織などをリストアップする」という依頼も可能です。
実現方法の概要は下記の通りです。
- ご希望の動画(例:新商品発表会、プロダクトローンチ等)のYouTube動画リンクやタイトルを指定いただければ、
その動画を調査します。 - 動画の概要欄やテロップ、プレゼン時の会話内容をもとに、主要な登場人物(プレゼンター)の氏名を特定します。
- それぞれの人物の氏名、現在もしくは当時の所属組織、経歴、代表的な実績などをまとめます。経歴や実績は公表されている情報やWeb検索結果をもとに補足します。
- 可能な範囲で、短い人物紹介や関連リンクを加えます。
依頼時に必要な情報:
- 対象となるYouTube動画(動画リンクやタイトル等)
- 特に注目したいプレゼンターや、深掘りしたい内容があれば追加で教えていただくとより正確にリストアップ可能です。
実施例(イメージ):
| 氏名 | 所属 | 経歴/実績の例 |
|---|---|---|
| ○○ 太郎 | 株式会社△△ 代表取締役 | 新商品「××」開発責任者、2010年入社、元〇〇社CTOなど |
| △△ 花子 | 製品企画部 部長 | 2018年より現職、社内コンテスト受賞等 |
ご指定いただいた動画ごとに、上記のような表で人物情報の一覧を作成できます。
ご希望の動画や対象プレゼンターがあれば、具体的にご指定いただけますか?
その情報をもとに調査・リスト化を実施いたします。
回答の情報源は、Diaの場合と同じようだが、Diaは、下記のように、情報の精度や網羅性には限界があると回答したため、Diaの方がより正確な回答を行なっている。
限界・注意点
・動画内で明確に氏名や経歴が紹介されない場合、AIだけで正確に全員を特定するのは困難です。
・経歴や実績などの詳細情報は、外部の公式サイトやSNS、プレスリリースなどを参照しないと網羅できません。
・顔認識や画像解析を使えば登場人物の「顔」をグループ分けすることはできますが、氏名や経歴の自動特定は難易度が高いです。
まとめ
・より正確なリストを作るには、AIの自動抽出+人の目による確認・補足が推奨されます。
・「登場人物リスト+氏名・経歴・実績・所属組織」を自動でまとめることは、AIの力で“ある程度”可能ですが、最終的な精度や網羅性は動画や公開情報の充実度に依存します。
ブラウザ履歴や質問履歴はどこに保存されますか
Cometの回答
「ブラウザ履歴」や「質問履歴」の保存場所について説明します。
■ ブラウザ履歴(閲覧履歴)
- ブラウザの閲覧履歴は、利用しているウェブブラウザ(例:Google Chrome、Edge、Safariなど)のローカルストレージや、場合によっては使用中のアカウントに関連付けてクラウドにも保存されます。
- ローカル保存の場合、PCやスマホ本体のユーザーデータフォルダ内に履歴ファイルが格納されます(多くは暗号化や一般ユーザーには直接閲覧できない形)。
- Google Chromeの場合、Googleアカウントと同期していると、Googleアカウントの「マイアクティビティ」ページからも履歴を確認・一部管理できます。
■ 質問履歴(AIチャットや検索履歴など)
- AIチャットやWebサービス(PerplexityやChatGPTなど)での「質問履歴」は、それぞれのサービスが管理しているサーバー側に保存されます。
- 例えば、PerplexityやChatGPTでは、ログインユーザーごとに過去のチャットや検索履歴が記録・閲覧できます(Web上のマイページや履歴一覧画面から確認可能)。
- 履歴の保存期間や内容はサービスごとのポリシーによります。一部サービスでは、履歴を手動で削除したり、履歴保存そのものを無効にする設定も可能です。
■ まとめ
- ブラウザ履歴: お使いの端末のローカル、またはブラウザと連携するクラウドアカウント上に保存
- 質問履歴: 各Webサービス運営会社のサーバー上に保存。サービスごとに表示・削除方法が異なります
※プライベートブラウズ(シークレットモード)利用時は履歴が保存されません。また、履歴削除や管理方法は各ブラウザ・サービスごとに異なりますので、詳細設定はヘルプページなどを参考にしてください。
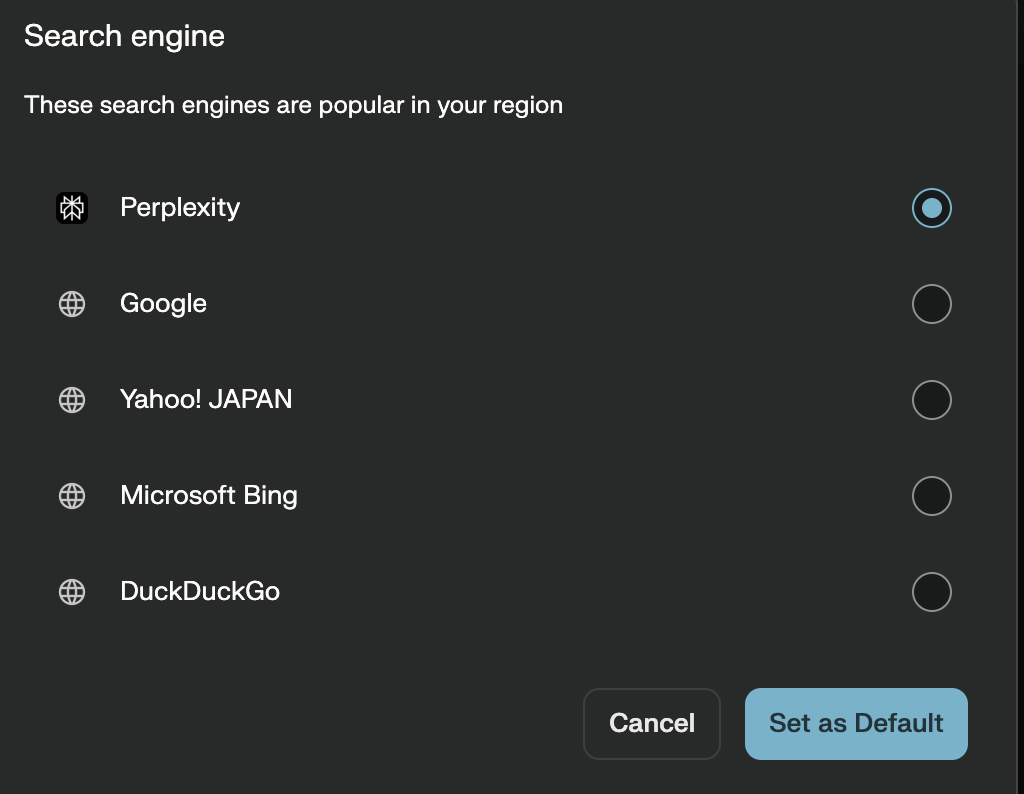
Cometは、「Preferences」の設定で、検索エンジンを下記の検索エンジンに切り替えられますが、どのように使い分ければいいですか
・Perplexity
・Google
・Yahoo! JAPAN
・Microsoft Bing
・DuckDuckGo

Cometの回答
Cometブラウザで、Preferencesにより下記のように検索エンジンを切り替えて使い分ける際のポイントをまとめます。
1. Perplexity(AI検索エンジン)
- 特徴:AIがWeb全体から自動で調査し、質問への直接的な要約回答と根拠を提供。
- 使いどころ:複雑なリサーチや、直接的な結論・要点・比較・解説など、論拠付きのAI要約が欲しいとき。
- 強み:会話型に深掘りや再質問ができ、最新の話題や専門情報の調査効率が大幅アップ。
2. Google
- 特徴:ウェブ検索最大手。世界中の幅広いウェブページ・ニュース・画像・動画など網羅。
- 使いどころ:汎用的な情報探しや多様な検索オプション、全世界の情報を幅広く調べたいとき。
- 強み:最新の速報性や豊富な検索フィルタ、SEO対策された公式や権威ある情報の発見。
3. Yahoo! JAPAN
- 特徴:日本国内向けのニュース、Q&A、ショッピング、ブログ、リアルタイム情報が強い。
- 使いどころ:日本語のみでの話題、国内の流行や生活情報、Q&Aなどローカルに強い情報を調べたいとき。
- 強み:日本特化の話題やニュースやコミュニティ型Q&Aなど、生活密着型の情報ソース。
4. Microsoft Bing
- 特徴:マイクロソフトのAI検索。画像・動画サムネイルの検索精度や独自AI機能あり。
- 使いどころ:画像・動画・マルチメディア検索や、Microsoft系のサービスとの親和性を活かしたいとき。
- 強み:直感的なビジュアル検索や、独自AIによるサマリー、MSアカウント連携時の便利さ。
5. DuckDuckGo
- 特徴:プライバシー特化型。検索履歴や個人情報を一切追跡しない。
- 使いどころ:匿名性や追跡回避を優先したいとき、プライバシー重視でニュースや技術情報を探したいとき。
- 強み:広告・個人トラッキング皆無で、安心して検索できる。
まとめ
- リサーチ・AI要約・調査効率重視 → Perplexity
- 世界的な幅広検索・速報性・最新ニュース → Google
- 日本特化のニュース・ローカル情報・Q&A → Yahoo! JAPAN
- 画像動画やMSサービス連携重視 → Bing
- 検索プライバシー・匿名性絶対優先 → DuckDuckGo
上記のように、用途や重視したい特性ごとに検索エンジンを切替えるのがベストです。
(補足)
本記事および関連記事では、検索エンジンは「Perplexity」を使用している。
Webベースの開発環境にはどのようなものがありますか
Cometの回答
Webベースの開発環境(IDEやフレームワーク、ツールなど)は、2025年現在、多様化と高機能化が進んでいます。主なカテゴリと代表例は以下の通りです。
フロントエンド開発フレームワーク
- React:コンポーネントベース設計&TypeScript対応。大規模SPAやWebアプリで王道。
- Vue.js:シンプルで柔軟、導入ハードルが低い。小規模から大規模まで対応。
- Angular:Google製で、大規模アプリ向け。依存性注入やCLIが充実。
- Svelte:高速で軽量、コンパイル時に最適化。SvelteKitでSSRにも対応。
バックエンド&インフラ
- Node.js:JavaScriptでサーバーサイド開発ができるフルスタック向け。
- PHP, Ruby, Python, Go, Rust:それぞれWebサービスやAPI開発で現在も主流。
- WebAssembly:C++やRust等から変換し、ブラウザ上で高速動作する新技術。
統合開発環境(IDE・クラウドIDE)
- Visual Studio Code:ブラウザでも使える、軽量エディタ+拡張機能。
- GitHub Codespaces:クラウド上に開発環境を構築でき、どこからでもコーディング可能。
- Eclipse, IntelliJ IDEA, PyCharm, NetBeans:言語ごと・用途ごとの本格IDE。
ローカル&クラウド開発環境
- DevKinsta, MAMP, XAMPP:WordPressやPHP系のローカル開発環境が依然人気。
- Docker:クラウド・ローカル両用、仮想環境で再現性の高い開発が可能。
- AWS Cloud9, Replit:クラウドIDEとして人気。即座に作業を始められる。
Webアーキテクチャの新潮流
- Jamstack:JavaScript+API+Markupで高速&安全なWebサイト構築方式。
ビジュアルプログラミング・教育向け
- Scratch, Viscuit:初心者・教育用にもWebベースで利用可能。
まとめ
用途やプロジェクト規模、開発言語などによって最適なWeb開発環境は異なりますが、近年はクラウド型やブラウザ完結の環境が増え、PCに依存しない柔軟な開発が主流となりつつあります。
- フロントエンドはReact/Vue/Angular/Svelte
- バックエンドはNode.js/Python/Ruby/PHP/Goなど
- 統合開発環境はVSCode/GitHub Codespaces/クラウドIDE
- インフラはDockerやJamstack、WebAssemblyも注目株
詳しくはそれぞれの特長もご紹介できますので、気になる技術や用途があればご質問ください。
回答してもらった各開発環境を、ブラウザCometで使った場合、どのようなことができると思いますか
Cometの回答
Cometブラウザ(Perplexity Comet)は、次世代型のAI搭載ブラウザであり、従来のブラウザ体験+AIアシスタントによる多機能化が大きな特徴です。Webベースの開発環境をCometで利用した場合、次のようなことが期待できます:
1. AIアシスタントが実務をサポート
- コーディングやドキュメント作成、エラーメッセージの解釈、技術情報の検索をAIがリアルタイムでアシスト。
- 技術的な質問や技術用語の即時解説、公式ドキュメントのサマリー取得なども自動化。
2. ウェブIDE・クラウド環境がよりシームレスに
- Visual Studio Code for Web/GitHub Codespaces/ReplitなどのWebベースIDEをブラウザで開いたまま、AIサイドパネルでコードレビュー、バグ修正アドバイス、補足情報の取得が可能。
- Chrome拡張やクラウド連携もほぼそのまま使えて互換性が高い。
3. タブ管理・資料収集の効率化
- 開発ドキュメントやAPIリファレンス、複数のツールサイトなどを開いても、タブ内容をAIが自動的に要約・カテゴライズ。
- チーム開発やレビュー時には、進行中の議論や課題もAIアシスタントがまとめて整理。
4. 外部サービス連携や作業自動化
- GitHubやGmail、Googleカレンダー、会議予約システムなど800以上の外部サービス連携をAIが代行。
- レポート生成、進捗管理、自動メール送信など、日常的な開発関連作業も一元化してアシスタントが支援。
5. 音声入力や自然言語による操作
- 「このエラー内容を調べて」「コードレビューして」「Pythonの公式サイトまとめて」など、自然言語や音声で指示→AIが即座にWebやIDE内で実行。
6. セキュリティ&権限管理
- 各種Web開発サービスの認証、APIキー管理、外部連携もComet経由で一元的に制御ができる。
- ただしAI連携による情報管理面での追加権限・セキュリティリスクも伴う点には注意が必要。
まとめ
CometでWeb開発環境を使うと、コーディング支援からドキュメント整理、作業の自動化、技術サポートまでをAIアシスタントが一元的に補助するため、開発業務全体が大幅に効率化されます。従来の「検索→調査→実行」フローが「考える→指示→AIが実行」へシームレスに変わるのが次世代開発体験の特徴です。
Diaでは、各開発環境ごとに活用要領が回答された。その中には注目すべき項目もあったが、Cometの回答の方が、よく整理されているので、できることが分かりやすい。
外部サービス連携(GitHubやGmail、Googleカレンダー、会議予約システムなど800以上の外部サービス連携をAIが代行)や作業自動化(レポート生成、進捗管理、自動メール送信など、日常的な開発関連作業も一元化してアシスタントが支援)の面で、Diaなどの他のブラウザと比べて、どのような優位性があると思いますか
Cometの回答
CometブラウザとDiaブラウザを「外部サービス連携」や「作業自動化」の観点から比較した場合、Cometの優位性は以下のようにまとめられます。
1. 外部サービス連携の“網羅性”と“汎用性”
- Cometは800種類以上の外部アプリ(GitHub, Gmail, Googleカレンダー, Slack, 決済/予約, SNSなど)と標準で連携できる設計です。ブラウザ内でAPIやOAuth連携されたサービスをAIが自動で横断的に扱えるのが大きな特徴です。
- 例えば、「Gmailの特定スレッドを要約」「Googleカレンダーに新規会議を追加し通知」「GitHubのIssueやPR状況を自動でチェック」「Slackから情報抽出しAIが要約」など、マルチサービス統合が一元化しやすいです。
2. エージェント型検索&バックグラウンド実行
- Cometは“エージェント検索”という概念で、ユーザーの指示を理解→各サービスで実タスクの実行まで自律的に進め、レポート生成やメール送信、スケジューリング、進捗管理といった一連の作業をAIが代行・自動化できます。
- 隠しタブ(バックグラウンド)による自動ログイン・処理ができるため、複数サービスの組み合わせ処理も人手なしで完了します。
3. 作業の“会話形式自動化”と“提案力”
- Cometでは「○○して、その結果を△△にも反映」など複数サービスをまたいだ作業指示やワークフローを、自然言語(音声も可)でAIに依頼→即自動実行できます。これにより従来の「1タブ1サービス→コピペ」の手間が激減し、タブ数も減らせます。
- タスク・レポート・議事録・メール要約や案作成もAIが自律提案してくれるため、クリエイティブな作業への集中時間を増やせます。
4. プライバシー設定の柔軟性
- 個人情報の記憶範囲・広告表示の有無・パーソナライズ度合を3段階で選べるなど、データの取り扱い方針もユーザーがコントロール可能な高い透明性があります。
Diaブラウザの特徴と違い(参考)
- Diaはタブの要約・比較などAIチャット欄を中心に即時情報整理・コード生成も可能ですが、外部サービス連携可能数は限定的。
- スキル(コマンドレベル)で定型タスクの自動化はできるものの、API連携数や業務プロセスの一元化度合いはCometがリードしています。
まとめ
- Cometは「汎用性・自動化・一元化・マルチサービス orchestration」の面で抜群の強みをもち、業務・個人両面のAI伴走環境として先進的です。
- 反面、プライバシーレベルのカスタマイズや設定変更がやや多い・価格帯の高さといった側面も指摘されています(現状上級者・法人向け傾向)。
開発現場や複雑な情報連携・業務自動化を重視するならCometが優れた選択肢です。
セキュリティ(各種Web開発サービスの認証、APIキー管理、外部連携もComet経由で一元的に制御ができる)や権限管理(AI連携による情報管理面での追加権限・セキュリティリスクも伴う点には注意が必要)の面で、Diaなどの他のブラウザと比べて、どのような優位性があると思いますか
Cometの回答
Cometブラウザのセキュリティや権限管理の優位性は、特に“業務・開発用途の一元的な運用管理”や“AIエージェントの自動化”を重視する観点で次のような特徴があります。
1. APIキー・各種認証情報の一元管理と自動化
- CometはWeb開発サービスのアカウント認証/APIキー/各種連携権限をAIアシスタント経由で一元的に制御できます。つまり、GitHubやGoogle Cloud、Slackなど、多数のサービスAPIトークンを“安全な環境で統合管理・自動運用”が可能です。
- エージェントが「必要なときだけ」認証情報を呼び出す設計で、密に連携する複数サービスを「AIに任せてまとめて扱う」効率が高い。
2. ブラウザ内エージェントによる権限リクエストとマルチサービス連携
- 一度Cometで認証・連携設定した外部サービスはAIエージェントが自動ログインや権限行使をバックグラウンド処理でき、ワンクリックで業務連携やデータ取得・作業自動化ができます。
- これにより作業者個別でAPI設定を繰り返す手間や、サービスごとの分散管理の手間が激減します。
3. 追加権限・データアクセスの粒度調整
- Cometはエージェントが自動で複数のサービスのデータを横断活用するため、ユーザーが「どこまでの権限を与えるか」を細かく設定可能。一斉許可や限定許可、履歴と利用状況に応じたリスクベースの管理も可能です。
4. セキュリティリスク・注意点
- AIエージェントが複数の連携サービス情報に“広範アクセス”するため、ユーザー側の権限設定や利用履歴の監視、定期的なトークン更新推奨など、セキュリティへの注意は必須。
- 便利な半面、「AIが自動で自由にAPI操作できてしまう」=管理ミスや漏洩時のスコープが広くなるリスクもあります。管理画面や通知から適宜“どのサービスに何の権限を与えているか”をチェックしましょう。
Diaなど他ブラウザとの違い
- Diaは「ローカル保存・プライバシー重視」で個人情報やセッション、認証情報を原則“端末内暗号化・短期間保存”や“複数サービス横断の自動連携は限定的”です。その分リスクは小さいですが「大規模なAPI連携・一元業務効率化自動化」にはやや不向きです。
- Cometは高度な一元化・連携自動化を実現できる分、“大規模連携・業務最適化派”に大きなメリットがあり、管理画面やセキュリティ設定も発展的です。
まとめ
- たくさんのサービスをAIで自動連携・統合管理したい場合はCometが優秀。ただし権限スコープの広さは注意し、定期的な見直しが安全です。
- 「最小限&堅実な権限・個人プライバシー重視ならDia」のほうが向いており、用途で選ぶのがおすすめです。
逆に、Diaの方が優位であると思われる点はありますか
Cometの回答
DiaブラウザがCometよりも優位であると考えられる主な点は以下の通りです。
1. パーソナライズ性・プライバシー重視
- 閲覧履歴やチャット内容、ブックマークなどをローカル暗号化&ローカル保存し、プライバシー面での安心感が高いです。
- 個人のブラウジングパターンや文体をAIが学習し、きめ細かくパーソナライズされたレコメンドや提案が得られます。
2. シンプルで軽快なUI・操作性
- チャット型インターフェース+シンプルなデザインで直感的な操作ができ、初心者でも迷わず使いやすいと好評。
- 最大5画面のスプリットビューや「フローティング」「サイドバー」など柔軟なレイアウトも実現。
3. 情報要約&比較の一括化
- 複数タブのAI横断検索・要約・比較機能が強力です。「これらの商品を比較して」等の指示で、複数ページの要点を自動でまとめてくれます。
- AIが「記憶」した最大7日間分の履歴を参照して対話し、過去の行動も活かした情報提示が得意です。
4. Skills機能や自作ショートカットによる自動化
- 「/morning」等、よく使う定型タスクを自作スキルとして登録可(たとえば毎日の要約・進捗まとめなど)。
- Webカーソルやワンクリック追加機能など普段使い向きの便利ツールが多い。
5. ChatGPTモデルとの親和性・自然な対話力
- ChatGPT-4.1ベースで日本語にも完全対応、自然な対話や高精度の要約・リライトがスムーズ。
6. 無料提供・気軽な導入(現時点)
- ベータ段階ながら無料で利用可能/招待制で、導入ハードルが低い。
まとめ
Diaは、プライバシーやパーソナライズ重視の個人用途、直感的操作を好む人、日常の情報収集や比較時短を極力シンプルにしたい人に特に適しています。
一方で、Cometが外部サービス連携や業務自動化等の“幅広い業務一元化”に強いのに対し、Diaは“日々の使いやすさ・個人最適化”や“安心感”に優れています。
Cometの設定「Preferences」には下記の設定項目が設けられています。このようなメモリ使用量に関する設定項目が設けられている理由を教えてください。
Tab hover preview card appearance
説明:タブにマウスを重ねたときに、メモリ使用量と画像を表示するカードを表示する設定。
Always keep these sites active
説明:指定したサイトを常にアクティブに保ち、メモリ解放の対象外にする。
Memory Saver(メモリセーバー)
説明:非アクティブなタブのメモリを解放し、他のタブやアプリが使えるメモリを増やす。再びアクティブになると自動で復帰。
節約モード選択肢:
Moderate:やや長めにアクティブ状態を維持してから非アクティブに(最小の節約)
Balanced(推奨):適度なタイミングで非アクティブに
Maximum:短時間で非アクティブに(最大の節約)
Cometの回答
Cometの「Preferences」に用意されているメモリ使用量に関する設定項目は、主に以下の理由で設けられています。
1. システムの動作速度・快適性の向上
- タブを多く開いたまま長時間作業すると、パソコンのメモリ(RAM)使用量が増え、全体的な動作が遅くなったり、他のアプリの動作にも影響が出たりします。
- メモリセーバー(Memory Saver)機能は、非アクティブな(しばらく操作されていない)タブが使っていたメモリを自動で開放し、他のタブやアプリが快適に動く余地を確保します。
2. 安定性・バッテリー持続時間の確保(特にノートPC・モバイルの場合)
- メモリの過剰使用を防ぐことで、ブラウザやOSのクラッシュ(強制終了)リスクを減らし、ノートPCの場合はバッテリー消費も抑えることができます。
3. ユーザーごとの最適な利用体験の提供
- 「Always keep these sites active」で指定したサイトは、たとえばチャットやストリーミングなど、常に最新状態でいてほしいページを意図的に除外できます。
- 「節約モード」の選択肢(Moderate、Balanced、Maximum)により、ユーザーの作業スタイルやPCのスペックに合わせて、どのくらい積極的にメモリ節約を行うかを調整できます。
各設定項目の意味
- Tab hover preview card appearance
マウスをタブに乗せたとき、どれくらいメモリを使っているか・どんな内容だったかを可視化=「どのタブが重たくなっているか」「どのタブがメモリ節約対象か」を簡単に判断可能。 - Always keep these sites active
頻繁に通知を受信するサービス・Webアプリを常に最新の状態に保って使いたい場合に指定。指定しないと自動的にメモリ節約の対象となるため、必要なサイトだけ除外して快適さと節約を両立できます。 - Memory Saver(メモリセーバー)
Moderate(控えめに節約)
Balanced(標準・バランス良く節約)
Maximum(最大限節約)
と段階を分けて、ユーザーのニーズと端末の状況に合わせて最適なバランスを取れるようにするものです。
要するに、パフォーマンスと利便性の「ちょうど良いバランス」を選べるようにするための必須設定項目です。
特に多くのタブを開くユーザーやスペックの限られたPC利用者にとって、こうした設定は快適なブラウジング体験に直結します。
APIキー・各種認証情報の一元管理と自動化など、認証に関する作業の手間が省けるという特徴があるということだが、代わりに、どのソフトにどこまで認証しているか(認証レベル)の管理の手間が発生するということか。